2Dいじり
2Dいじり 【Photoshop】パターンを登録して、繰り返し柄を敷きつめる方法。
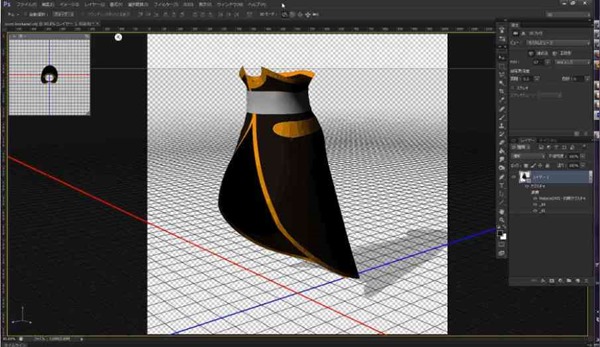
Photoshopでテクスチャを作成する時の小業。 PhotoshopCS6Extendedを私は使っていますが、 大体のPhotoshopには初期設定である機能の筈です。 3dでは『繰り返しパターン』をかなりよく使いますね。 Photoshopでそれを使う方法です。 素材を選択。 ↓今回はこの素材から 和柄パーツ&パターン素材posted with amazlet at 15.06.08成願 義夫 ソーテック社 売り上げランキング: 69,217Amazon.co.jpで詳細を見る ↓これを選択。 これはパターン素材なので、フォトショでパターンとして登録します。 素材は改変しませんので、Photoshopで開いてください。 Photoshopにパターンを登録する。 全選択(コントロール プラス A)か、↓のメニューからすべてを選択。 この状態で、↓ 『編集 → パターンを定義』を選択。 ↓ファイル名がパターン名に設定されますが、変えたい人は変えてください。 ↓パターンを敷きつめたいファイルに新規レイヤーを設置。 先程と同じように全選択。 『編集 塗りつぶし』を選択。 ↓『使用 パタ...