ワードプレスで小見出しを変更したい。
その時に参考にしたサイトとかの備忘録。
自動生成系。
- CSS吹き出し-ジェネレーター | WEB道
- CSS見出し-ジェネレーター | WEB道
- 好きな色でCSS見出しが作れます | スタイルシート見出しメーカー
- 【CSS】【HTML】webデザインに役立つオンライン作成ツール・チェッカー・ジェネレータ【ロゴ】 – NAVER まとめ
見本からコピペする系。
- Webデザインテンプレート集 : Templates[飾り枠]
- アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン / SQUEEZE – Web Design Studio –
- タイトルテンプレート(CSS版) – ネットマニア
- Webデザインテンプレート集 : Templates[飾り枠]
- CSSで作る見出しデザイン | Web’Notes
- 見出しデザインの参考にしたい CSSで作るhタグのサンプル集 | 日刊ウェブログ式
- H1一つでここまで出来るCSS見出しデザインのアイデア9個 / SQUEEZE – Web Design Studio –
ここスゴイ!↓
Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える | Webクリエイターボックス
見本の上の黒いバーで、CSSとhtmlタグを見ることができます。
『英語も一諸に表示した見出し』←これに凄く驚いた!
何を悩んでるって、
このWordPressのテンプレートが、H4まで使っているので
h5、h6しか使えない上ので大見出し、小見出しの二つが使える。
小見出し三なんて滅多に使わないからそれはいいんだ。
大体のその見だし二つ分の例が
『小見出しが大見出しより小さく見えない』という私の主観(笑)
Create3Dのブログでほしいのは
大見出し、小見出し、水平線、引用、リスト、箇条書き、注意書き、別文章。
大見出しは囲みであること。
小見出しは左下ラインであること。
↓ここの斜め線とと旗が凄く面白いんだけど、Create3Dにあうだろうか……と。
H1一つでここまで出来るCSS見出しデザインのアイデア9個 / SQUEEZE – Web Design Studio –
CSSはわかっても、どこにそのタグを使っているのかはわからない。
勿論、html見ればわかるけど、ブログのプレビューから直接的にタグを見たい場合。
ブログで、タグを見たい部分を選択。右クリック。
↑『選択した部分のソースを表示』を選択。
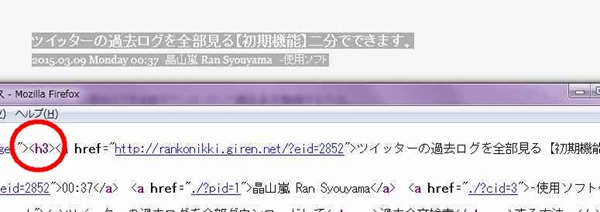
↓その部分のhtmlタグだけが表示される。
このブログタイトルに『H1』タグが使われていることがわかる。
同じように、記事タイトルを選択して表示させると、
記事タイトルには、H3が使われている。
h2がなぜか使われていなかった。
なぜ、H2をタイトルに使わなかった?
とりあえず、日記ブログとCreate3Dと、CSSを変更してみた。
様子をみる。
エンジョイ! & サンキュー♪
【この記事を書いた日 2015/03/21 0:21 】





















コメント