 2Dいじり
2Dいじり 【Photoshop】お手軽差分出力【レイヤーカンプ】
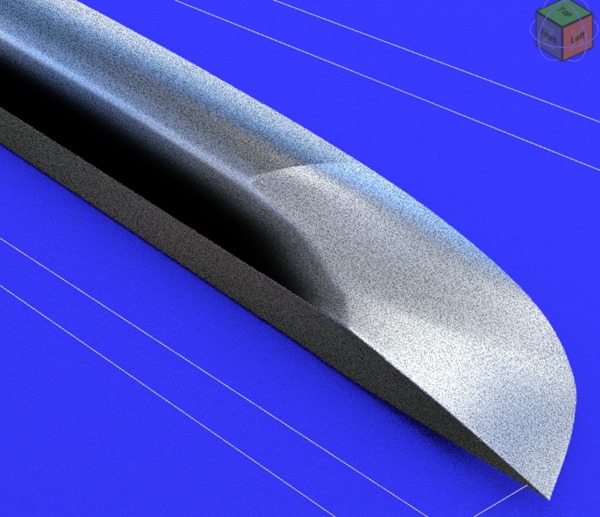
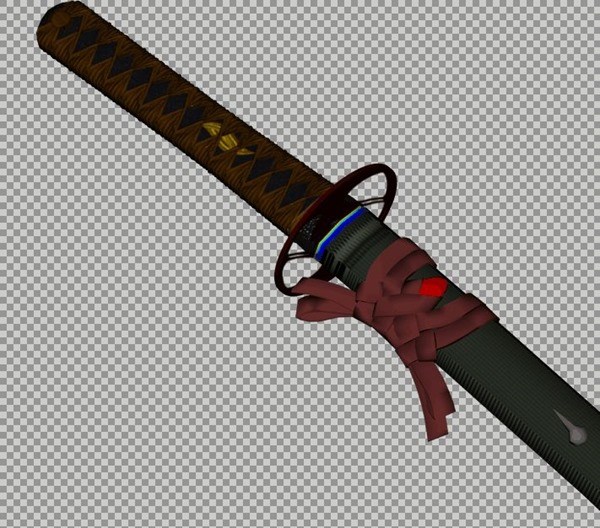
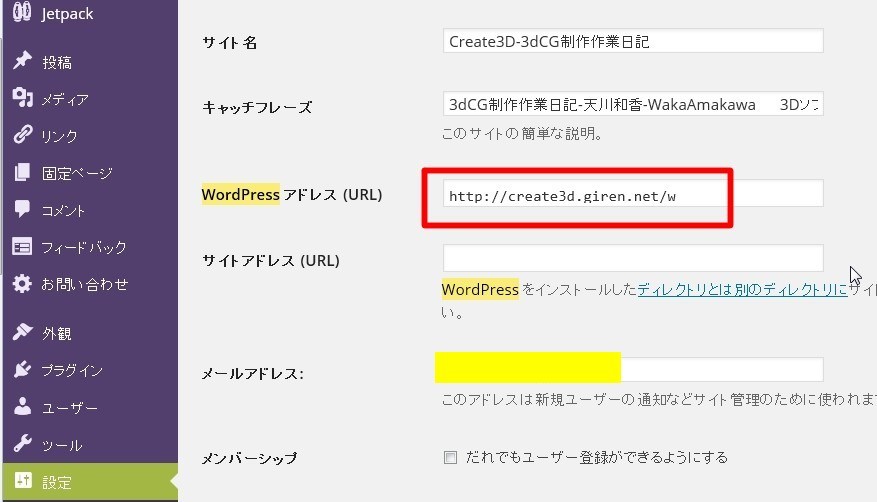
PhotoshopCC使用。(どのPhotoshopでもできると思います)『レイヤーカンプ』はPhotoshopに標準でついてるプラグインです。2021/08/28現在のPhotoshopCCでも使えます。この機能は廃れようがないので、ずっと使えるでしょう。『レイヤーカンプ』で捗るのはこういう人。 レイヤーを大量に使って『差分』を作る。 レイヤーで『バージョン違い』を作って、どれがいいか確認する。私もこの方法を使って、一つのPhotoshopCCファイルから100枚のイラストを一気に書き出しました。3D作業をしていると、 ↓ 一日で数十回繰り返すこともザラです。 Photoshopレイヤーで微妙なテクスチャの差分を作成 書き出して Daz Studio4で適用 レンダリング確認。それを、軽減してくれるのが『レイヤーカンプ』!これを知ったら、知らない時代には戻れません!それぐらい、簡単に使えて、作業が捗るツールです!PhotoshopCCでレイヤーをたくさん作った場合、どのレイヤーを有効にしたら一番絵が綺麗に見えるか?とか、差分を作るとか、そのたびにレイヤーの可視不可視をカチカチやってか...