PhotoshopCS6Extended使用。(どのPhotoshopでもできると思います)
3dアイテムのテクスチャを作成する。
レイヤー効果とグラデーションマップを使います。
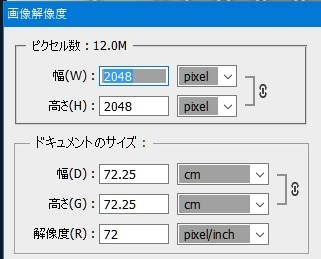
画像サイズは、2048
↓実寸のファイルです。ダウンロードしてご利用ください。
この記事のチュートリアル確認のためにのみ使用してください。
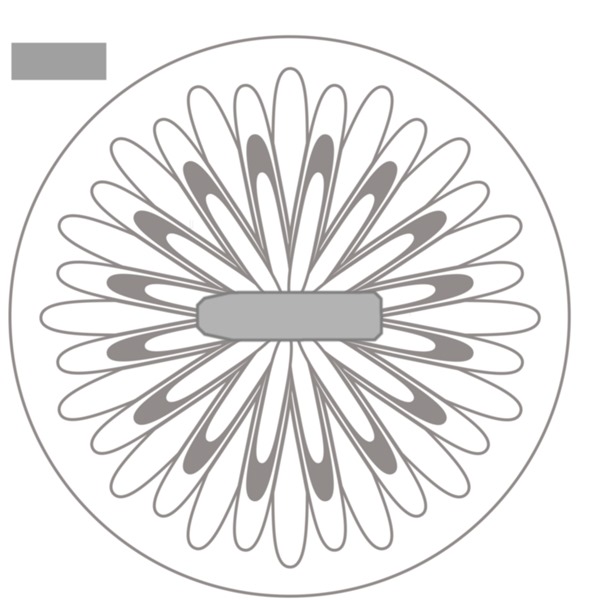
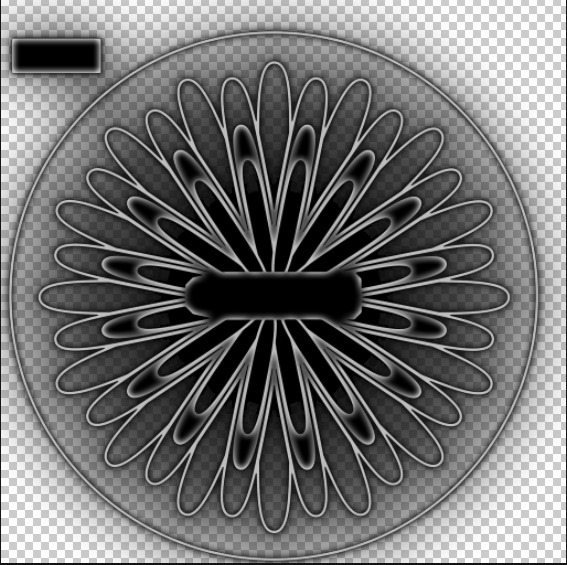
バンプマップにレイヤー効果で濃淡をつける。
↑白い部分は、先に、マジック消しゴムツールで透明にしておきます。
(円の内側の、一番外側の白い部分も透明にしてください)
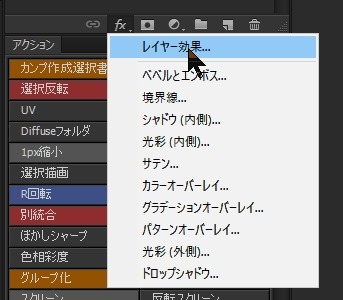
レイヤー効果ウインドウを出します。
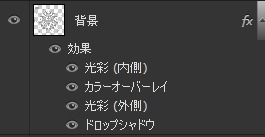
↓これだけ、効果をつけます。
ファイルサイズによって数値は変わります。
今回はグレーの濃淡を作るので、使う色は黒のみ!
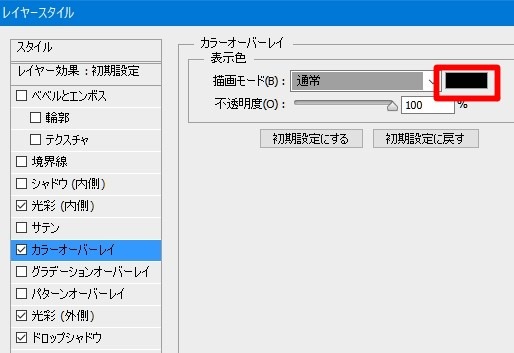
カラーオーバーレイ
真っ黒を指定。
↑透明以外の部分が、全部この色になります。
以下、ここで黒くした部分を『黒色ピクセル』と書きます。
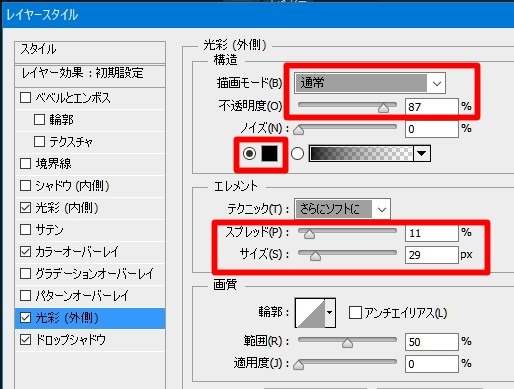
光彩(外側)
本来は後光のような効果を作ります。
今回は『黒色ピクセル』をぼかすために使います。
描画モード → 通常
色 → 黒
スプレッド → 11
サイズ → 20
ドロップシャドウ
本来は光の方向を決めて、斜め下に影を作ります。
今回は『黒色ピクセル』を二段階にぼかすために使います。
距離 → ゼロ
スプレッド → 16
サイズ → 250
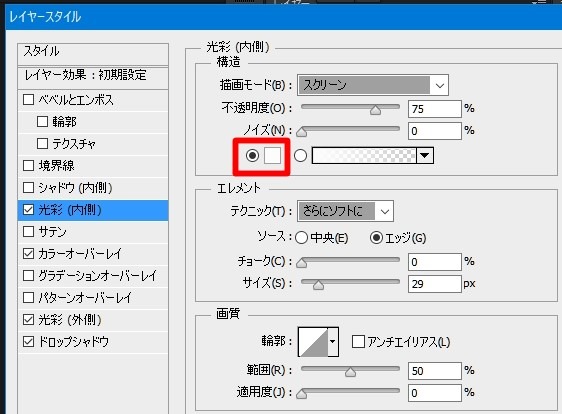
光彩(内側)
内側を光らせるような効果です。
『黒色ピクセル』が真っ黒になってしまったので、テキトーに調子をつけました。
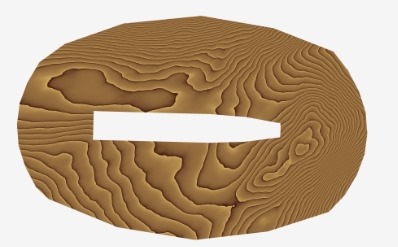
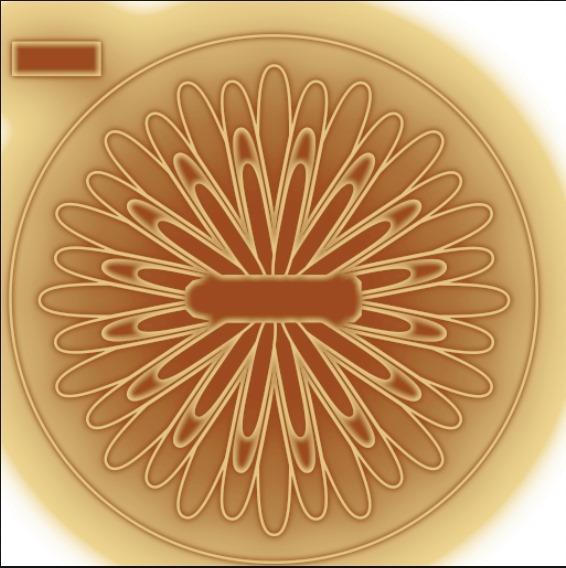
白黒画像がくっきりグラデーションになりましたね♪
グラデーションの色を作ります。
茶色から黄土色、白へ変化するグラデーションを作ります。
色を作成。
今回は、切羽の色と鍔の色を合わせるので
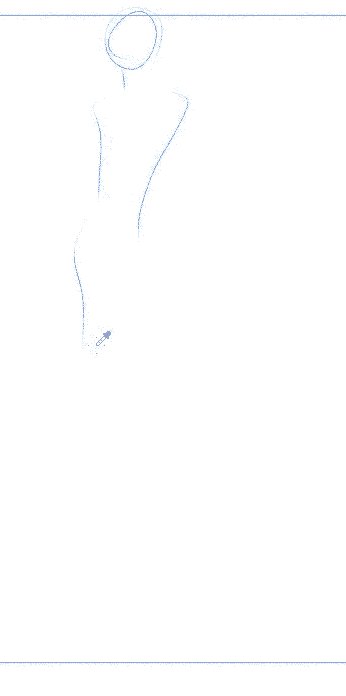
切羽のテクスチャからスポイトで色を取得します。
 ←これをダウンロードして、Photoshopで開いてください。
←これをダウンロードして、Photoshopで開いてください。
一番明るい部分をクリック。
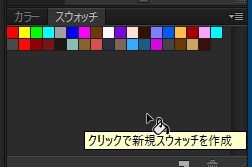
色が変わったのを確認して、スウォッチの空白の部分をクリック。
↓新規スウォッチ作成ウインドウが出るので、OK。
今回は一時的な色なので、あとで削除しますから、色名はいちいちつけません。
残したい場合は色名をつけてください。
濃い方の色も同じように取得。
↓これで二色できました。
グラデーションを作成します。
↓グラデーションカラーをクリック。
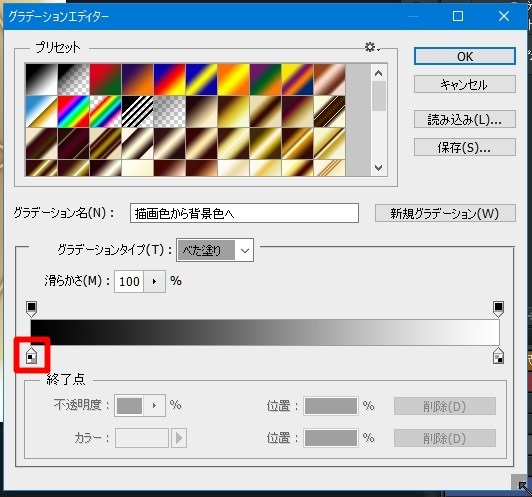
グラデーションエディターが開きます。
↑赤枠の鉛筆マークをクリック。
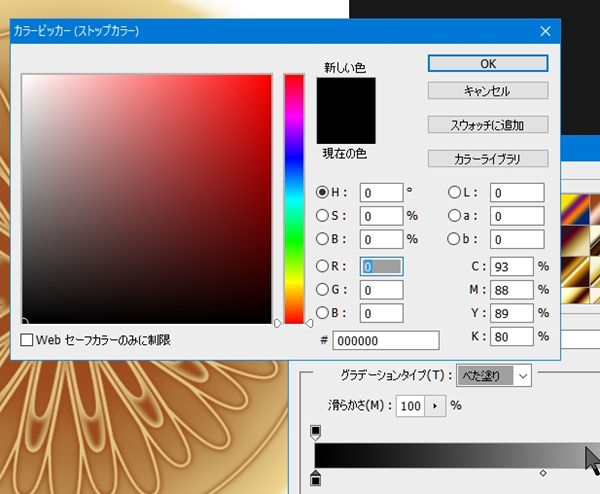
↓カラーピッカーが起動します。
スウォッチが見えるようにピッカーを移動。
↓先程作った茶色をクリック。
ピッカーで茶色が指定されましたので、OK。
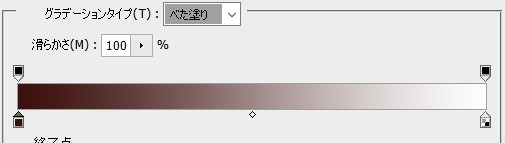
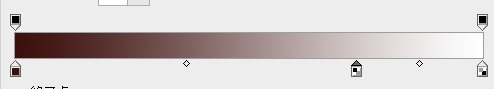
グラデーションの色が茶色になりました。
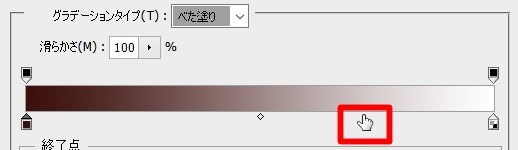
中間色を指定します。
↑赤枠あたりをクリック。↓鉛筆マークが追加されます。
先程と同じように、鉛筆マークをクリック。
カラーピッカーで、先程作った黄土色を選択。
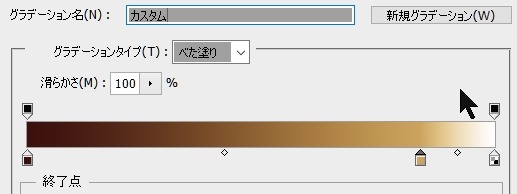
↓3色のグラデーションができました♪
こういう方法で何色でも加えることができます。
エンピツマークはドラッグで位置を変えることができます。
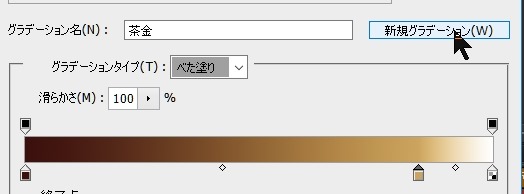
色の位置を整えて、グラデーション名をつけて、『新規グラデーション』ボタンをクリック。
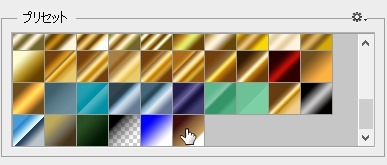
↓プリセットのラストに追加されています。
下準備完了♪
グラデーションマップで色味をつけます。
ここからは簡単。
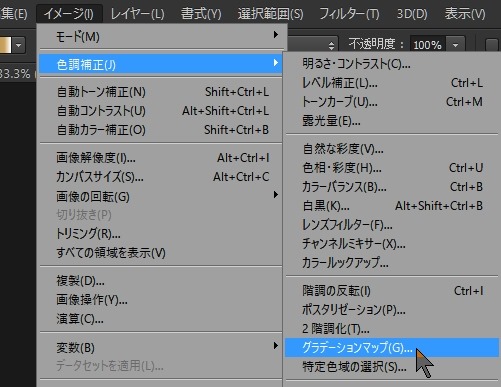
イメージ → 色調補整 → グラデーションマップ
先ほど作ったグラデーションを指定するだけです。
黒 → 白 の画像が
グラデーションの色で置き換えられます。
すっっっごい簡単でしょ♪
最初は首っ引きでしているから時間がかかるだけで
一つ一つの機能を覚えてしまうと、数分でできます♪
一番難しいのは、レイヤー効果と、グラデーションの作り方あたりですね。
目分量なので。『いい感じ』にするしかありませんw
エンジョイ! & サンキュー♪
天川和香
【Photoshop】バンプマップに色身をつけてデフューズにする。【五分でできる】
でした。
【この記事を書いた日 2017/01/14 7:00 】
3dでなくても、テクスチャを作るなら早い内に絶対読んだ方がいい!
上級者向けなので、基礎手順とかほとんど書いてませんが、初心者の時に読んでおけば、
そのあとの伸び白が絶対違います。
『リアルを目指すなら、ここまでする』というプロの見本です。
ボーンデジタル
売り上げランキング: 786,926
私の作った、Photoshopチュートリアル記事一覧
Photoshopチュートリアル | Create3D-3dCG制作作業日記
【Photoshop】画像の一部で平行線(グリッド)を作る。【二分でできる】【基本機能】 | Create3D-3dCG制作作業日記
【Photoshop】アクションやスクリプトの使い方。【まとめ】 | Create3D-3dCG制作作業日記
【Photoshopだけで】コマワリ漫画をするっと作成する。 | Create3D-3dCG制作作業日記
【Photoshop】漫画のコマワリのテンプレートを作る。【アクション配布】 | Create3D-3dCG制作作業日記











































![[digital]TEXTURING & PAINTING](https://images-fe.ssl-images-amazon.com/images/I/51SRHWD2YSL._SL160_.jpg)


















コメント