 2Dいじり
2Dいじり 【Daz Studio4.6】双子の天使作成【PhotoshopCS6】
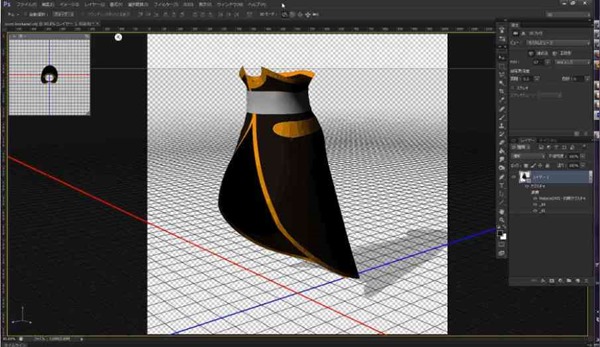
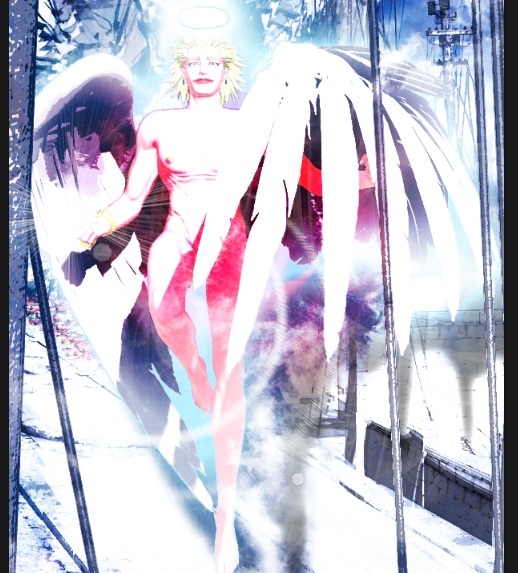
Daz Studio4.6のレンダリングと、PhotoshopCS6で↓こういうの作った。 背景は『Earthquake 』です。↓このバンドルで買うのがお得♪Ultimate Stonemason Makeover - 14-in-1 Bundle 翼はこれ。Feathered Wings 【Daz Studio4.6】Feathered Wingsの使い方 | Create3D-3dCG制作作業日記キャラクターは自作です。【3d服作成】ライアン作成【まとめ】更新日 2018/04/07 | Create3D-3dCG制作作業日記 Genesis 2 Male改変。ZBrushで顔を改変。 体型はシェイプシフト(有料)。 テクスチャ、髪の毛(Maya)が自作。Daz Studio作業『Earthquake 』は、ライトと手前のコードとかを分離。↑選択しているのが『Earthquake 』の部品。『Earthquake 』が発売されたときは『グループ』機能がDaz Studio4.6になくヌルでグループ分けされています。なので、ヌルトップを不可視にしても下のアイテムが不可視にならないの...