PhotoshopCC使用。(どのPhotoshopでもできると思います)
3dアイテムの透明度テクスチャを作成する。
【PhotoshopCC】透明部分のある画像から簡単に透明マップを作る方法。
Daz Studioは、アルファを認識しませんので
透明マップを別に作る必要があります。
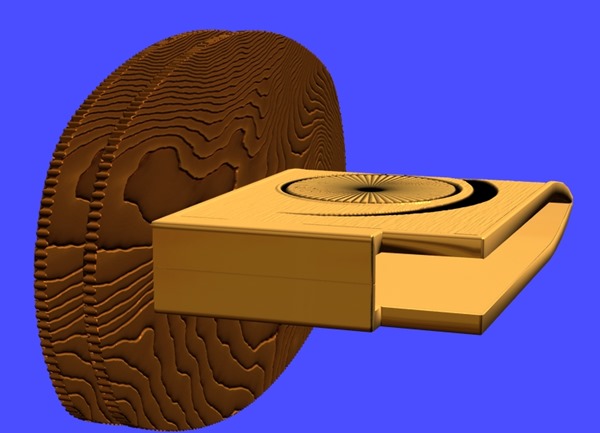
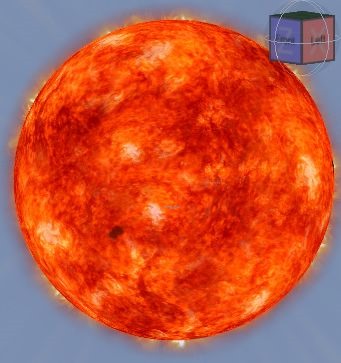
今回使った画像のアイテムはこちら。
DAZで購入できるPhotoshopファイルです。
GNBD Explosion Project – 4K PSD Layers
tifファイルで、レイヤーがたくさん1ファイルになっているタイプです。

テキストで説明。
- 必要なレイヤーを選択。
- アルファレイヤーボタンでアルファを作成。
- 選択範囲を作成。
- チャンネルに移動。
- レイヤーマスクチャンネルを選択。
- 全選択
- コピー
- レイヤータブに戻る。
- 新規レイヤーを作成。
- インクを黒にする。
- ペースト。
- 書き出し。
スクリーンショットで説明。
必要なレイヤーを選択。
選択範囲を作成。
キーボードの『コントロール キー』を押しながら
↑赤枠 筆のアイコンをクリック。
↓炎の周りに点線が出たら成功。
これで、『色の乗った部分だけ』が選択されています。
アルファレイヤーボタンでアルファを作成。
チャンネルに移動。
レイヤーマスクチャンネルを選択。
全選択
ショートカットキーは 『コントロール A』
コピー
ショートカットキーは 『コントロール C』
(普通のコピーです)
レイヤータブに戻る。
新規レイヤーを作成。
そのレイヤーを選択。
インクを黒にする。
ペースト。
↑白黒になったら成功。
変化がない場合は、『チャンネルに移動。』からやり直し。
書き出し。
ファイルを保存します。
Daz Studioでの設定。
プレーンを作成。
テクスチャを張り付ける。
↓3だとデフューズに色テクスチャを設定。
の場合は『ベースカラー basecolor』。
オパシティに、先程作った透明度ファイルを設定。
の場合は『カットアウト オパシティ』
これは3プレビューでも、プレビューでも確認できます。
拡大すると、↓透明になっている筈の部分に、もとのテクスチャの色が乗っています。
これは、透明度ファイルの作り方によります。
透明度ファイルを簡単に作り込む。
こういう場合は、手軽に濃くできます。
先程チャンネルをコピーして作った白黒レイヤーをコピーします。
コピーした方を『乗算モード』にします。
↓濃くなりましたね。
ビフォー↓ アフター↑
乗算したレイヤーをいっぱいコピーして
統合します。
ショートカットは『コントロール E』です。
↑選択した中で、一番上のレイヤーの名前になります。
黒くなりましたね!
ビフォー↓ アフター↑
Daz Studioに設定すると、これだけの違いが出ます。
透明度ファイルを濃くしたあと↑ する前↓ ビフォー↓ アフター↑
アフターでも、
- まだ黒い枠がついてるとか
- 中に背景の色が見えてるとか
ありますが
- ここら辺は、透明テクスチャを先に手作業で加工するしかないです。
透明度マップをもっと濃くしてみました。
やり方は先程と一緒。
乗算レイヤーを重ねただけです。
ビフォー。
アフター。
これぐらい黒くすると、
↓くっきり抜けます。
そのかわり、微妙なぼけたしも消えます。
左がアフター。右がビフォーです。
背景の黒枠もかなり少なくなりましたが
同様に、炎が薄くなっていた、黄色い色も薄くなりました。
まとめ。
DAZはアルファマスクを認識しない。
だから、透明度マップを作る必要があります。
透明度マップは、ごらんの通り、『クリック』だけで作れます。
ここから先は『慣れ(経験)』です。
PhotoshopCCは簡単です。
高価なぶん、簡単です。
無料ソフトは先行投資が不要ではないのです。
『あなたの』が使われているのです。
GIMPだと、大体、PhotoshopCCほうが七倍早く処理できます。
PhotoshopCCで10分でできることが
GIMPだと一以上かかることが多いです。
GIMPだと一で一つしか作業できないのに
PhotoshopCCだと六つ以上の作業ができます。
時給換算してみてください。
あなたの時給が千円なら、
月に一枚、画像加工するなら、月500円で
六倍の作業ができたら、安いと、私は思います。
Photoshopエレメンツだと、買い切りで一万円位ですので
是非、御検討ください。
GIMPを使いたくないからDAZで全部やってしまいたい
というのは、GIMPだからです。
私はDAZで試行錯誤するよりは、
部品ごとにレンダリングして、Photoshopで合成する方が
100倍速くできます。
なぜなら、PhotoshopCCでは『レンダリング』が不要だからです。
でポストワークすることの楽さはこちらの記事で。↓
【初歩】Daz Studioのレンダリング画像を、PhotoshopCS6で手軽に光量調節する方法。【一分でできる!】 | Create3D-3dCG制作作業日記
さらに詳細にアルファマスクを作りたいときの参考記事。
【Photoshop】3D用透明度マップを作成する。
天川和香
【この記事を書いた日 2018/10/06 7:27 】
【Photoshop】3D用透明度マップを作成する。
でした。
3dでなくても、テクスチャを作るなら早い内に絶対読んだ方がいい!
上級者向けなので、基礎手順とかほとんど書いてませんが、初心者の時に読んでおけば、
そのあとの伸び白が絶対違います。
『リアルを目指すなら、ここまでする』というプロの見本です。
ボーンデジタル
売り上げランキング: 786,926
私の作った、チュートリアル記事一覧
チュートリアル | Create3D-3dCG制作作業日記
【】画像の一部で平行線(グリッド)を作る。【二分でできる】【基本機能】 | Create3D-3dCG制作作業日記
【】アクションやスクリプトの使い方。【まとめ】 | Create3D-3dCG制作作業日記
【だけで】コマワリ漫画をするっと作成する。 | Create3D-3dCG制作作業日記
【Photoshop】漫画のコマワリのテンプレートを作る。【アクション配布】 | Create3D-3dCG制作作業日記
【Photoshop】パターンを登録して、繰り返し柄を敷きつめる方法。 | Create3D-3dCG制作作業日記
【FILTER FORGE】 最初の一歩。【Photoshopプラグイン】 | Create3D-3dCG制作作業日記



















コメント
JUNさんからのコメントです。
もうしわけありません。
メンテナンス中にコメントをいただいたので、システムが削除してしまったようです。
天川和香がコメントを投稿し直しました
------------------------
いつもながら初心者にもめちゃわかり易かったです。
AdobeCCだと月額5,000ですがAdobeの製品全て使えて常に最新版で使えるのはメリットですが、フォトショと他のソフト2本か3本で安い物もあるので、毎月は高いと思うかもですが、本来なら1本だけで10万超えてた物が安く使える時代になったんですから活用したいですね。
ジーンズなどのダメージ部分の破れ目とかの作成に大活躍だな!
透明度が作れると、テクスチャの利用幅は格段に広がりますね!
アドビ製品全部になると、5000円ですが、
PhotoshopCCだけですと、月額500円ぐらいですよ。
『ラクさ』を一回、どこかで体験できると、安い!
と思えるんですよね。
私は、コンサル先でGIMPを使って、なんだこの使いにくいソフトは……と泣きました。
本当にPhotoshopCC便利です。