アコーディオンテーマで、トップのbaserCMSツイートを表示している場所がどこかわからない。
そんな難しい設定にしてある筈無いんだから
どこかを私が踏み外してるんだと思うんだけど……
初めてのシステムは、それを作った人の考え方と私が似てると
マニュアルとか読まなくてもわかるんだけど
違うと、マニュアルを読んでもわからない嵌めになることがある(笑)
それがわかればあとはスムーズなんだけど、そこまでが……
baserCMSはものすごく違うんだろうな、ってのはわかる。
なので腰を据えてる。
壁にぶつかってばかりじゃ私が砕けてやる気がなくなるので
一日一個ずつトライ。
baserCMSのマニュアルが少ない理由がわかった。
Bさぽ|サービス紹介|ビーコミ – baserCMSの総合サービスサイト
有料サポートやってる。
いや、フォーラムで無料サポートもしてるけど。
---------------------------------
2013_02_06(水) pm08:05
ようやく、トップページのbaserCMSツイッターの消し方がわかった。
<?php $bcBaser->element(‘twitter’) ?>
↑これがbaserCMSツイッター。
これを消したら、baserCMSツイッター消える。
でも、できたら、そのツイッターエレメントに
私のツイッターを表示させたい。
その方が、baserCMS標準プラグインのツイッター表示よりかっこいいし
サイトにあってるから。
---------------------------------
<?php
/**
* デフォルトレイアウト
*/
?>
<?php $bcBaser->xmlHeader() ?>
<?php $bcBaser->docType() ?>
<html xmlns=”http://www.w3.org/1999/xhtml” lang=”ja” xml:lang=”ja”>
<head>
<?php $bcBaser->charset() ?>
<?php $bcBaser->title() ?>
<?php $bcBaser->metaDescription() ?>
<?php $bcBaser->metaKeywords() ?>
<?php $bcBaser->icon() ?>
<?php $bcBaser->rss(‘ニュースリリース RSS 2.0′,’http://rankonikki.giren.net/?mode=rss’) ?>
<?php $bcBaser->css(‘style’) ?>
<?php $bcBaser->css(array(‘liteaccordion’)) ?>
<?php $bcBaser->css(array(‘shThemeDefault’)) ?>
<?php $bcBaser->js(array(
‘jquery-1.6.4.min’,
‘jquery.easing.1.3’,
‘liteaccordion.jquery’,
‘liteaccordion.jquery.min’,
‘rollover’,
‘startup’)) ?>
<?php $bcBaser->scripts() ?>
<?php $bcBaser->element(‘google_analytics’) ?>
</head>
<body id=”<?php $bcBaser->contentsName() ?>”>
<?php $bcBaser->header() ?>
<?php if($bcBaser->isTop()): ?>
<?php $bcBaser->element(‘Accordion’) ?>
<?php endif; ?>
<?php $bcBaser->element(‘menu’) ?>
<div class=”menubar”></div>
<div id=”Page”>
<div id=”Wrap” class=”clearfix”>
<div id=”Alfa” >
<div id=”ContentsBody” class=”clearfix”>
<?php $bcBaser->flash() ?>
<?php $bcBaser->content() ?>
<?php if($bcBaser->isTop()): ?>
<?php $bcBaser->element(‘topcontent’) ?>
<?php endif; ?>
<?php $bcBaser->element(‘contents_navi’) ?>
</div>
</div>
<div id=”Beta”>
<!–baserCMSツイッター開始–>
<?php $bcBaser->element(‘twitter’) ?>
<!–baserCMSツイッター終了–>
<!– SideBar –>
<div id=”SideBar”>
<!–ウィジェット サイドリンク 開始–>
<div class=”link”>
<?php $bcBaser->element(‘widget_area’,array(‘no’=>$widgetArea)) ?>
</div>
<!–ウィジェット サイドリンク 終了–>
</div>
<!– end SideBar –>
</div>
</div>
<div class=”to-top”> <a href=”#Page”>このページの先頭へ戻る</a> </div>
</div>
<?php $bcBaser->footer() ?>
<?php $bcBaser->func() ?>
</body>
</html>
---------------------------------
<?php $bcBaser->element(‘twitter’) ?>はどこにあるのか。
コアテンプレートのカスタマイズ | baser CMS – 国産オープンソース!フリー(無料)で『コーポレートサイトにちょうどいいCMS』
実は、baserCMS では、利用しているテーマフォルダの中にないファイルは、
baser フォルダの中の「コアテンプレート」を探しにいく仕様となっています。
2013_02_06(水) pm08:43
<?php $bcBaser->element(‘twitter’) ?>にはコアテンプレ関係なかった。
---------------------------------
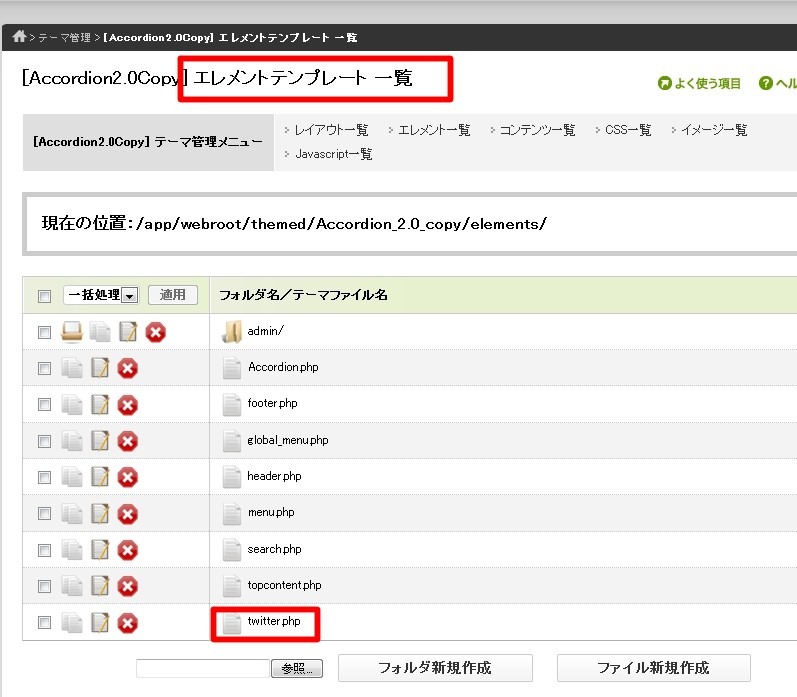
なんで↓これが見えなかった? 私。
現在の位置:/app/webroot/themed/Accordion_2.0_copy/elements/
↑の、一番下の三行↓
}).render().setUser(‘amakawawaka‘).start();
</script>
</div>
---------------------------------
↑の赤文字の部分を自分のアカウントに変えると変更完了。
なんかうっかりと、RSSのアドレスを探してた(笑)
一番癇に触ってた、ツイッターの変更が完了した~♪
万歳っ!
どうにも、このツイッターが気になって仕方なかったんだわ。
これで表示できるので、ウィジェットのツイッターを外す。
---------------------------------
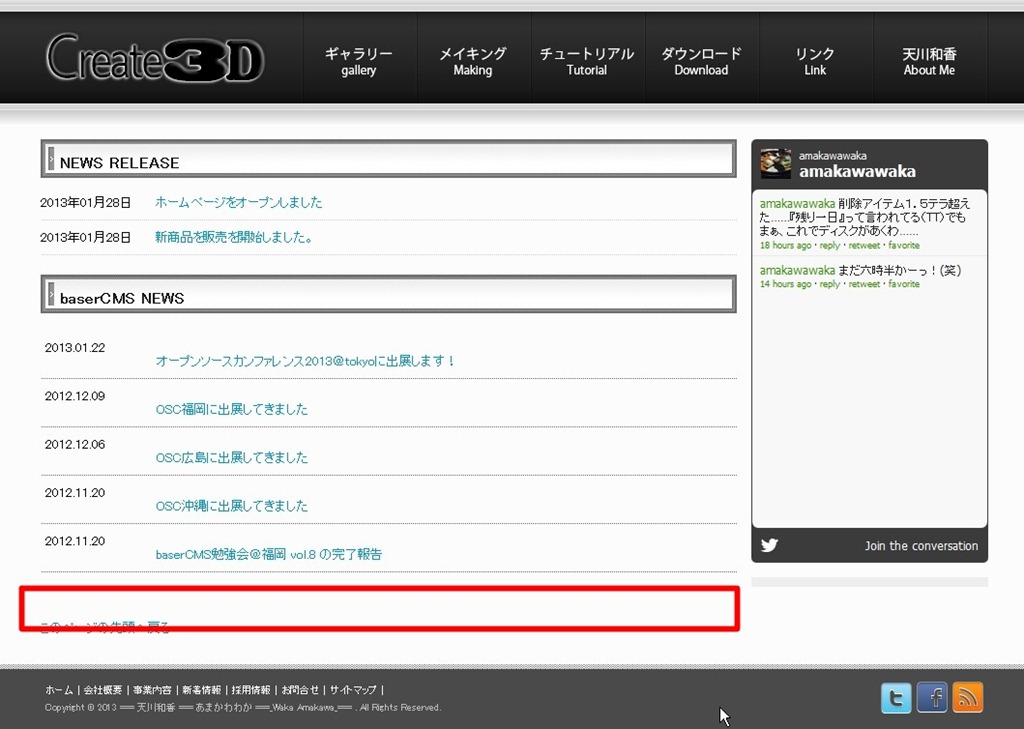
ウィジェットを外したので、↓の赤枠がなくなれば
サイトとしてバランスがいい。
だいたい、この赤枠の中もリンクなんだけど
トップメニューと被っているので必要ない。
もう少しサイト内にコンテンツが増えれば、
別のリンクを張りたいけど、今は、後回しにしたい。
(画像は作っちゃったけど(笑))
---------------------------------
さっき、<!—-> でのコメントアウトが効かなかったので検索してみた。
コメントアウトのポイント
- コメントアウトしようとしている文章が、html内なのかphp内なのかを見極める、これに尽きるわけです。今回はhtml内なのに、phpのコメントアウト「//」を使ってたため表示されてしまっていたというボンミスでした…。
- <html> ~ </html>内では
<!- ほげほげ ->
とする。
- <?php ~ ?>内では
/* ほげほげ */
または
// ほげほげとする。
- <style> ~ </style>内では
<!-
/* ほげほげ */
->とする。
PHPだから『//』にしたら
↓表示されてしまった上に、ツイッター消えてない……
面倒臭かったので
エレメントの『topcontent.php』自体をコピーして削除した。
消えた消えた♪
また、メニューのlinkをつないで、記事がたくさん入って余裕が出たら表示させる。
---------------------------------
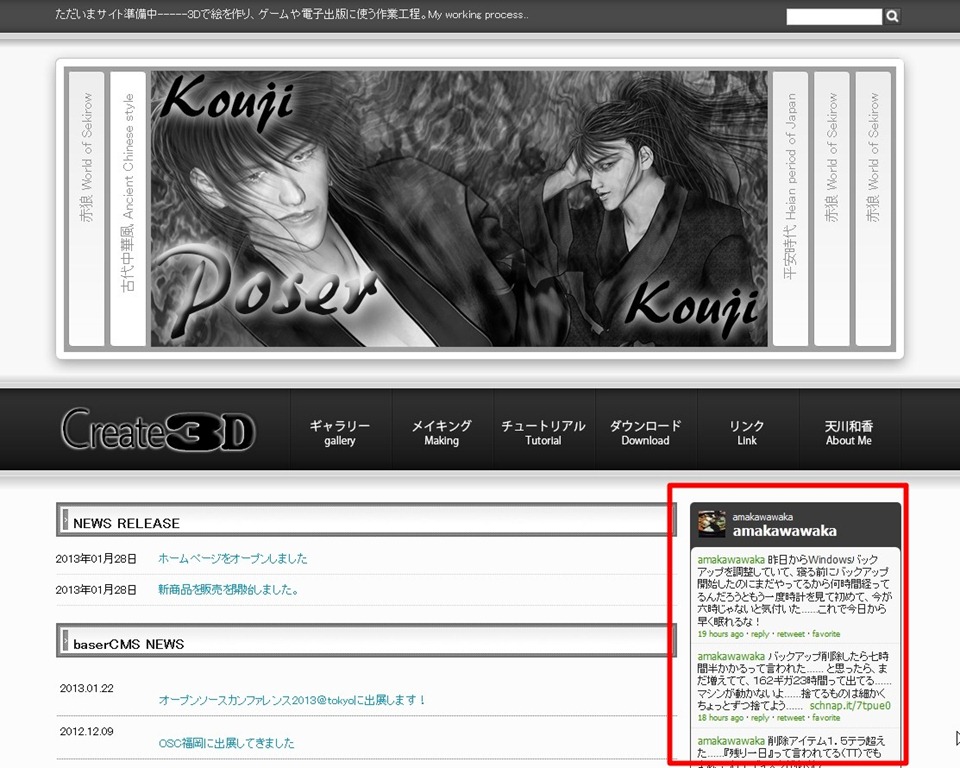
あとは、↓の赤枠内のフィードを変更するだけ♪
これは、フィード設定があるから、難しくないはず。
あとは、ブログを一つ作って記事を十個いれたので
これをどうやって表示させるのかの思案と検証。
Enjoy!
=== 天川和香 === あまかわわか ===_Waka Amakawa_===
2013_02_06(水) pm09:08
WordPressを導入したら、文字が緑色になってるけど
テンプレ変えたら直ると思うのでこのまま投稿する。
なおらなかったらゴメン。




























コメント