【WordPress】の調整って孤独でナニしていいか落ち込んでたけど、
↑
この記事に連日過去最高のアクセスやリツイートもしていただき、
赤の他人のWordPressを気にかけてくださるかたがいて下さることが、凄い励みになります。
ありがとうございます。
ここ数日、いらいらして頭が混乱していましたが、どうにか立ち直りました。
よく眠れなくて頭もぼーっとしてましたが
今日は朝二時に起きてすっきりっ!
一つ一つ解決していけば大丈夫!
最終的にはWordPressのクリーンインストールをすればいいっ! っしゃっ!
ブックマークが違う問題。
以前にブックマークしていたこのサイトのページが、そのブクマからアクセスできなくなった。
■現状確認。
超簡単なライト設定。【Daz Studio4.5】 | Create3D-3dCG制作作業日記
日本語URL
短縮

このページを今ブックマークした時ののURL

↓過去のブックマークのURL

------------------------
ブクマのURLは理由がわかった。
以前のは、カテゴリかタグベースになってる。
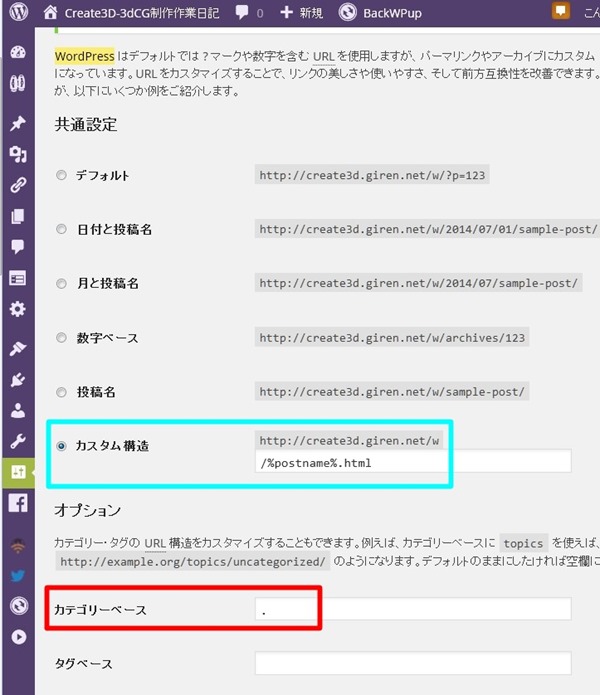
↓赤枠の部分に何か設定しないとならない。
【WordPress】パーマリンク設定のカテゴリーベースとは? – ysklog
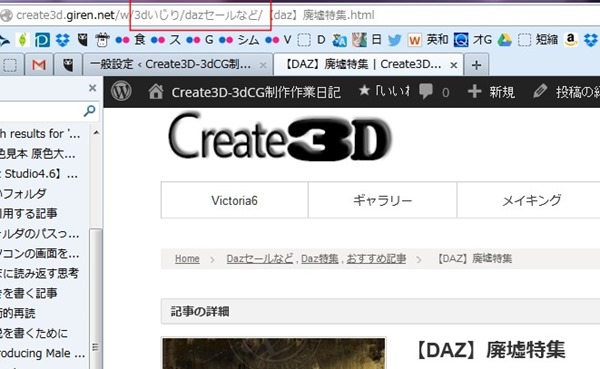
↑の通り、赤枠にピリオドを入れてみたらこうなった↓
ここになにかした覚えはあるけど
カテゴリペースとかタグベースにすると、あとでカテゴリを変更したときに大変だから
削除した筈なんだ。
そのあともここは空欄だった覚えがあるんだけど、空欄じゃない結果が出てるんだから
入ってたっぽい。
↓その証拠に、私が私のFirefoxにした私のサイトのブクマはカテゴリベースでされている。
ブクマはこれで治った。
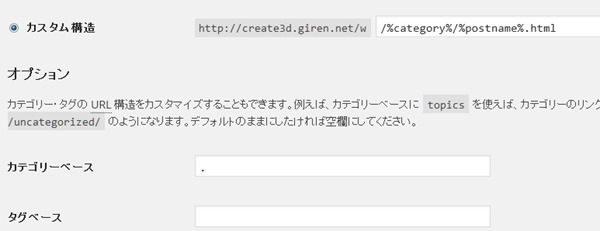
/%category%/%postname%.html
しかし、こんな設定したこと無いんだけど
なんでこんなことになってたんだろう。
WordPressはすでに10個ぐらい設置しているので、ルーチンワークができてる。
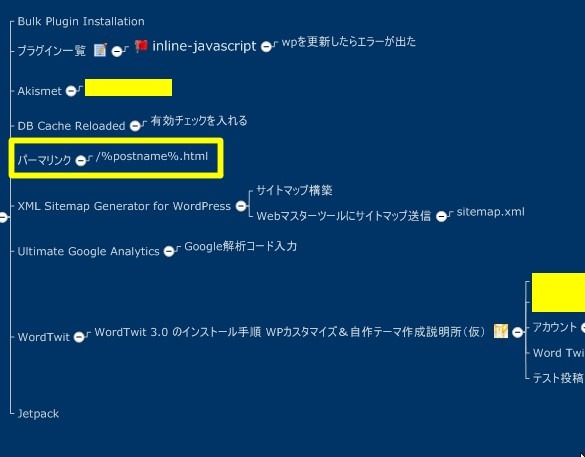
↓設置するときのルーチン。
↑黄色枠
パーマリンクには『/%postname%.html』これしかいれてない。
これでカテゴリペースになるはずが無いんだけど、
結果はこうなんだから、カテゴリベースにしてたんだろうなぁ。
と言うかわざと日本語URL設定にしてた。なぜだろう。
でも、今更これをポストナンバーに変えると他サイト様からのURLが全部変わるので置き換えできない。
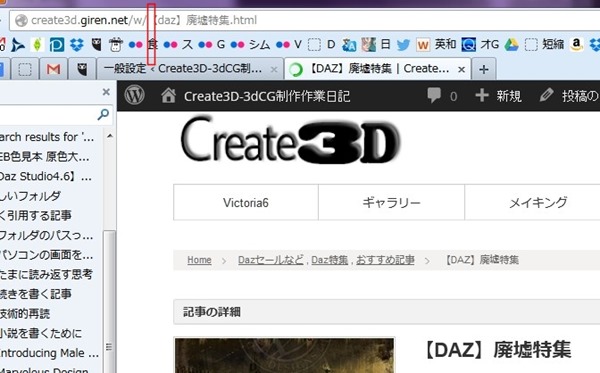
今回、このブクマがおかしいとわかってから新たにブクマしたページ
↓カテゴリが無い。
今回設定し直すと↓アドレスにカテゴリがある。
カテゴリがあるアドレスでブクマすると、アドレスが変わるとアクセスできないけれど、
カテゴリが無い状態でブクマすると、カテゴリが付いたあとでも記事にはアクセスできる。
それがわかってたから、カテゴリ無しでぱーまりんくをまくてっ
今回の不具合は、↓この赤枠のアドレスが自動的に消失するというものだった。
この時に、このパーマリンクの設定も全部消えていた可能性がある。
テスト予約投稿してみたら、サイトアドレスは消えたけど、パーマリンク設定は消えなかった。
とりあえず、以前のブクマはこれで全部使えるはず。
二三日様子はみますが、これで解決、の筈!
あとは、サイトアドレスが設定され続けるようにする。
エンジョイ! & サンキュー♪
2014_07_02(水) am03:10

























コメント