ティラノビルダーまで行ってない。
最初の、パラパラ漫画のスクリプト確認。
前記事
【ティラノビルダー】画像設置のいろいろ確認。1 | Create3D-3dCG制作作業日記
この記事の一覧
パラパラ漫画を実装できるjQueryプラグイン rollerblade.js の使い方 | あらかぜ手帖
JavaScript における for文 の色々な書き方 | あらかぜ手帖
↑ファイルを真似して作ってふと、
パラパラ漫画を実装できるjQueryプラグイン rollerblade.js の使い方 | あらかぜ手帖
<scripttype="text/javascript"src="jquery-2.1.1.min.js"></script><scripttype="text/javascript"src="rollerblade.min.js"></script>
jquery-2.1.1.min.js ← これ、どこから呼び出してるの?
パラパラ漫画を実装できるjQueryプラグイン rollerblade.js の使い方 | あらかぜ手帖
用意するものは、公式からダウンロードするrollerblade.min.jsとjquery
『jquery』ってのの導入が必要なのね!
公式ページから、
Download the compressed, production jQuery 2.1.3
↑をダウンロード。
こちらのテストスペースにアップロード。
index.html の呼び出し記述を『2.1.3』に変更。
↓これでパラパラ動く。
------------------------
<html>
<head>
<script type=”text/javascript” src=”jquery-2.1.3.min.js”></script>
<script type=”text/javascript” src=”rollerblade.min.js”></script>
</head>
<body>
<div id=”target”>
<img class=”rollerblade-img” src=”img/00.png”>
</div>
<script>
var arrayOfImages = [
‘img/00.png’,
‘img/01.png’,
‘img/02.png’,
‘img/03.png’
];
$(“#target”).rollerblade({
imageArray: arrayOfImages,
sensitivity: 35,
drag: true,
auto: true,
edgeStop:false
});
</script>
</body>
</html>
------------------------
実際には、パラパラなんてかわいいものじゃなく
ダーッとめくられる。
動いたんだけど、
- 速さの制御ができない。
- ループを止められない。
drag: true,
auto: true,
edgeStop:false
↑オートを正にしないと自動でパラパラしてくれないんだけど
他の二つをどうしても、ループが止まらない。
自動パラパラとループがセットらしい。
一回やったら終わってほしいな。
それらは他で探すとして……いや?
それが先?
ティラノに実装して、ループが終わらなくて、次のシナリオにいけない可能性もあるわけだ。
ティラノに設置するのが先だね。
↓これをティラノのインデックスのヘッドに書き込む。
------------------------
<!–パラパラ漫画–>
<script type=”text/javascript” src=”data/other/jquery-2.1.3.min.js”></script>
<script type=”text/javascript” src=”data/other/rollerblade.min.js”></script>
<link rel="stylesheet" type="text/css" href="data/other/rollerblade.css" />
<!--/パラパラ漫画-->
------------------------
↓これでは、背景すら表示されない。
jqueryが、ティラノですでに読み込まれてるから
だぶってるのがいけないのかな?
そうだったらしい。
↓をインデックスから抜いたら背景が表示された。
<script type=”text/javascript” src=”data/other/jquery-2.1.3.min.js”></script>
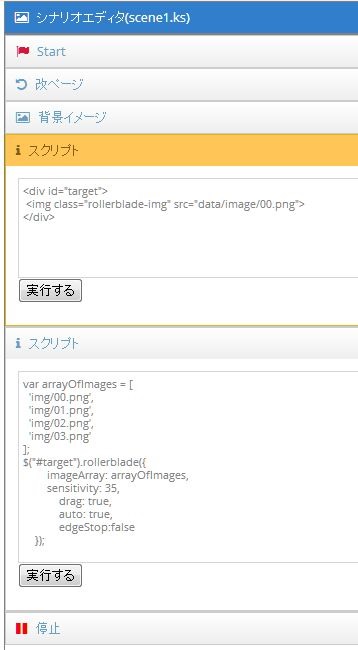
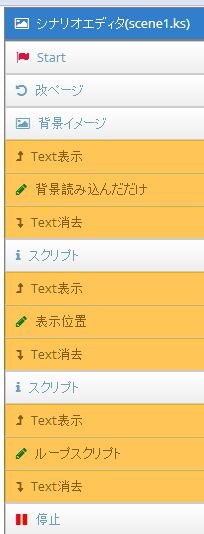
↓背景のあとと、スクリプトのあとにテキストを配置。
『背景読み込んだだけ』のテキストが表示されたあと止まってるので
最初の画像表示ができてない。
<div id=”target”>
<img class=”rollerblade-img” src=”data/image/00.png”>
</div>
↑これを直接スクリプトに書くのじゃだめらしい↓
ティラノのチュートリアルみても、CSSに対しての言及はなかったと思うんだ。
頭一杯になったので終わり。
この記事の一覧
エンジョイ! & サンキュー♪
2015/01/24 11:05






















コメント