↑このキースさんの髪は、漫画絵で使うために作ったので、リアルにはほど遠いです。
この髪テクスチャの作成法法は下記↓
【3d】【Photoshop】髪のテクスチャを作る。金髪。【illustrator】 | Create3D
もうちょっとリアル風味に変えてみましょう。
まだ、こんな感じの方がマシ?
ポリゴンがこれだから、あんまり代わりばえしないというか……
3dBridgeを使います。
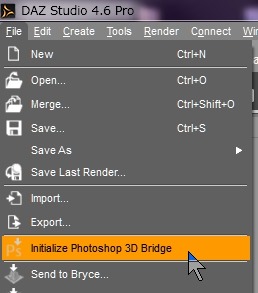
Daz StudioとPhotoshopCS6を起動させて、↓をクリック。
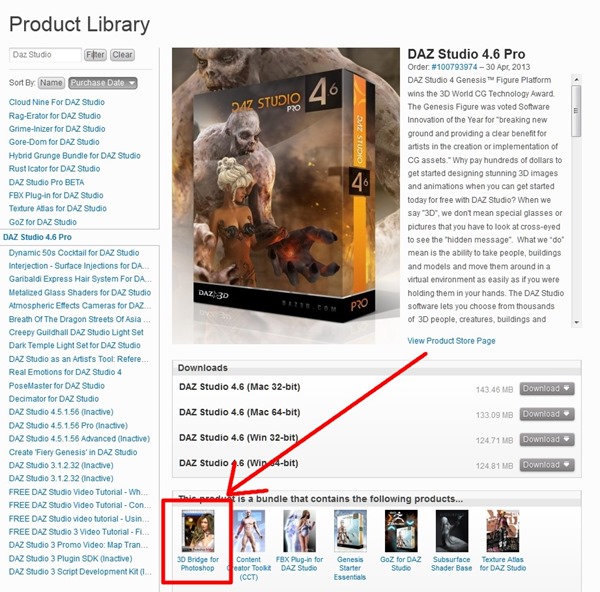
↑のメニューがない人は、プロダクトライブラリから↓の3dBridgeをダウンロードしてインストールしてください。
普通にDAZ Install Managerを使っていると、インストールされていると思います。
変更したい髪、今回はキースさんの髪をロードします。(Genesisは必要ありません)
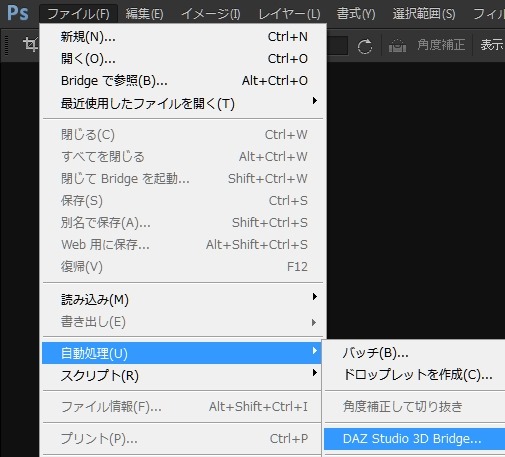
Photoshopにのファイルメニューから、自動処理→Daz Studio 3dBridgeを選択。
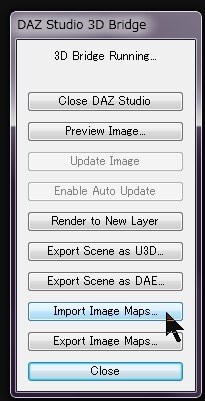
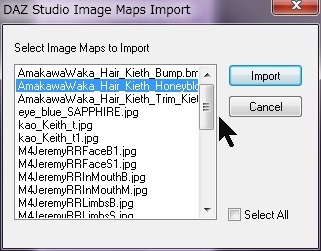
↓このウインドウが出ますので『インポート イメージ マップ』を選択。
現時点で、Daz Studioのシーンにいるオブジェクトのテクスチャが一覧されます。
今回は、キースさんの髪テクスチャだけを選択。インポート。
(ここで複数選択すると、Photoshopでその枚数のファイルが同時に開きます)
Photoshopで髪テクスチャファイルが開きます。
結局、Photoshopの動作が不安定になったので
3dBridgeを閉じて、テクスチャをPhotoshopで直接開いて作業をしています。
漫画用にテクスチャを小さく作ったので、ヒトサマの髪テクスチャの大きさにあわせます。
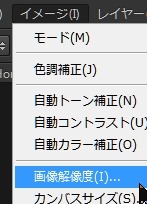
イメージ→画像解像度。
キースさんの髪テクスチャはこの大きさです。小さい!
下記の髪のテクスチャを見てみましょう。

モーフがたくさん入っていて、非常に使いやすい髪です。
私が初めて購入した髪です。
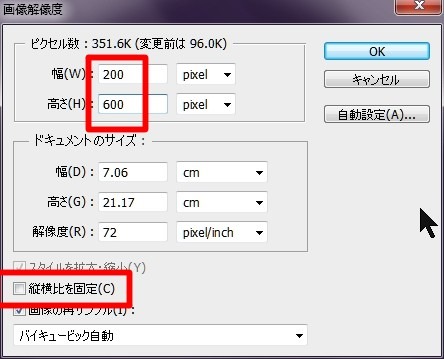
200×600。
ポリゴンの形がかなり違うので、同じには語れませんが、
これぐらいのテクスチャの大きさは許容されるものと考えます。
『縦横比を固定』のチェックを外し、キースさんの髪を200×600に変更します。
かなり縦に長くなりました。
画像変更作業に入ります。
別に、このテクスチャ自体が初期描画でできるものなので、
このテクスチャから変更する必要は全くないです。
白紙からしても手間は変わりません。
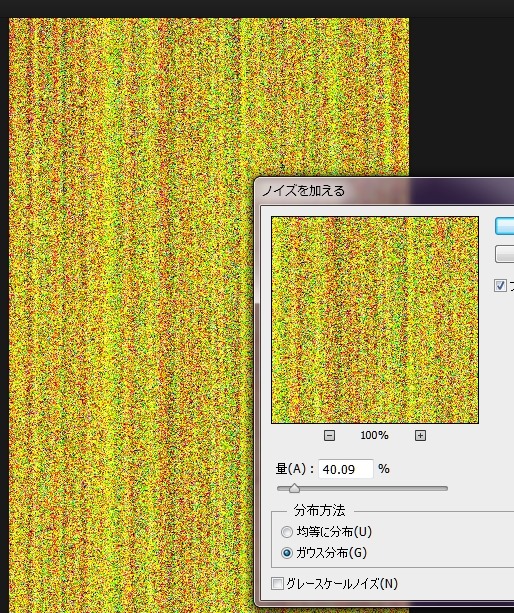
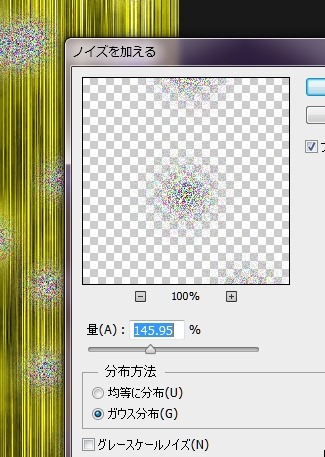
とりあえず、フィルタ→ノイズ を掛けます。
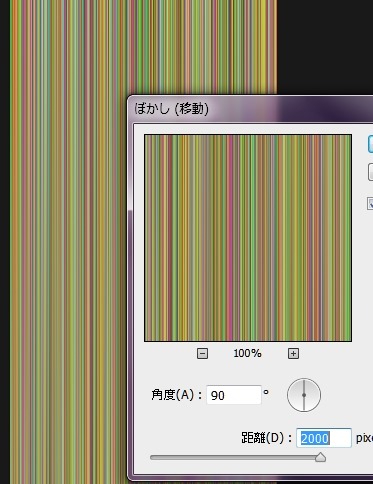
フィルタ→ぼかし(移動)を掛けます。
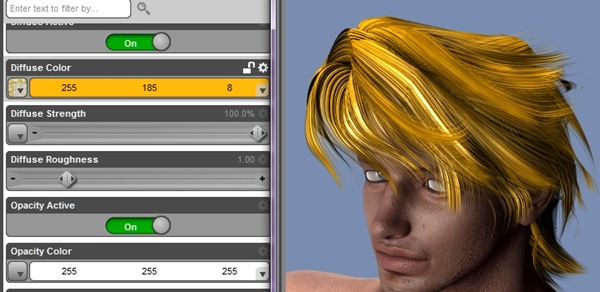
このままだと、緑とか入っていますので、色を整えます。
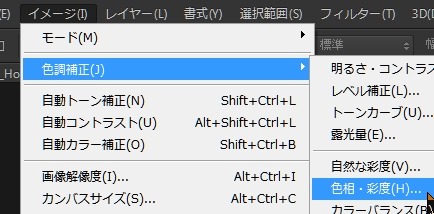
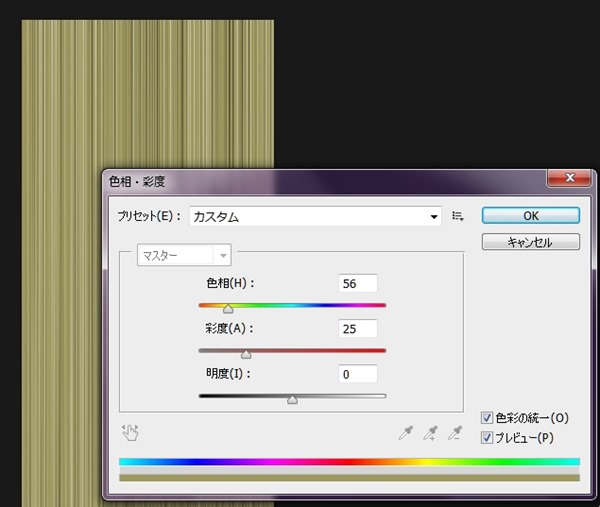
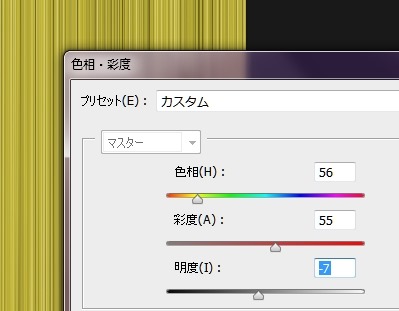
イメージ→色調補正→色相・彩度。
右下の『色彩の統一』をチェック
こんな感じに整えます。
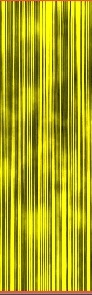
黄色の濃淡になりました。
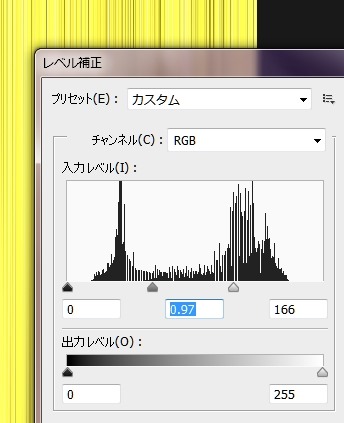
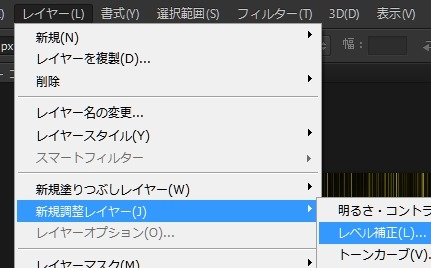
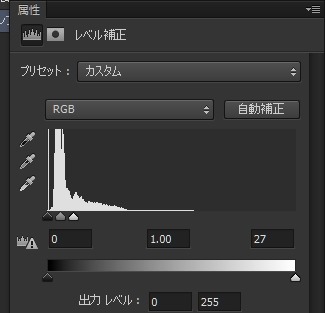
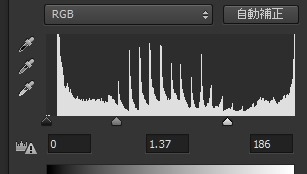
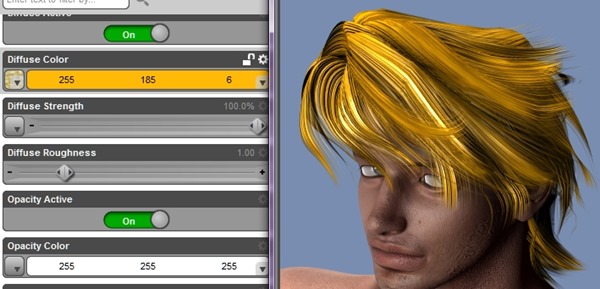
イメージ→色調補正→レベル補正 で色を整えます。
テクスチャレイヤーを複写。
フィルター→描画→雲模様2を掛けます。
レイヤーモードを『輝度』に変更します。
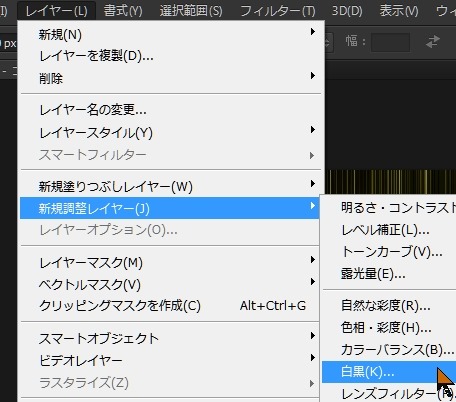
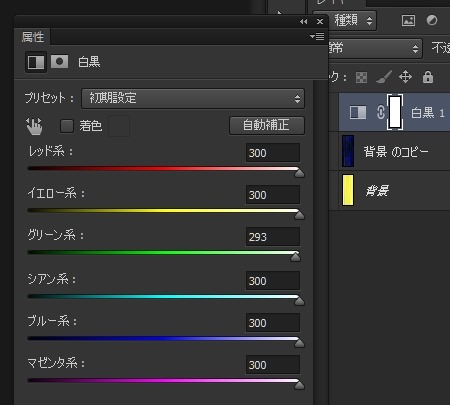
レイヤー→新規調整レイヤー→白黒
色を全部飛ばします。
こうなるので、これをバンプとして使います。
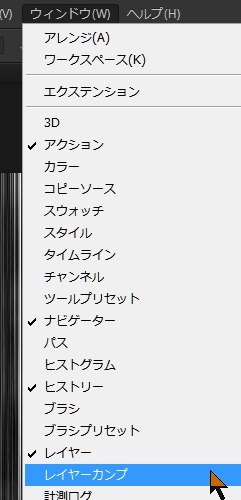
レイヤーカンプウインドウを出します。
レイヤーカンプの使い方は下記↓記事で。
【Photoshop】3分でわかるレイヤーカンプ【こんな機能!】 | PhotoshopCS6Extendedで遊ぶ。
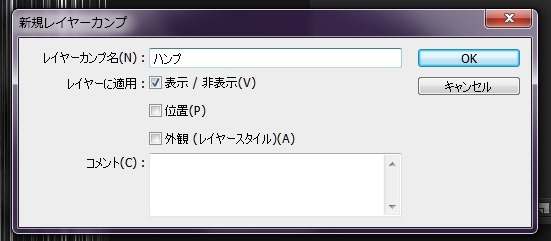
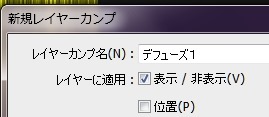
今のレイヤーを表示させた状態で、新規レイヤーカンプを作成。『バンプ』と名前をつけます。
テクスチャ作成に戻ります。
レベル補正を掛けます。
この状態で、レイヤーカンプに保存します。
多分、この色はリアル髪では不可だと思うので、もうちょっと色を調整します。
艶が欲しいので、ここに白を入れます。
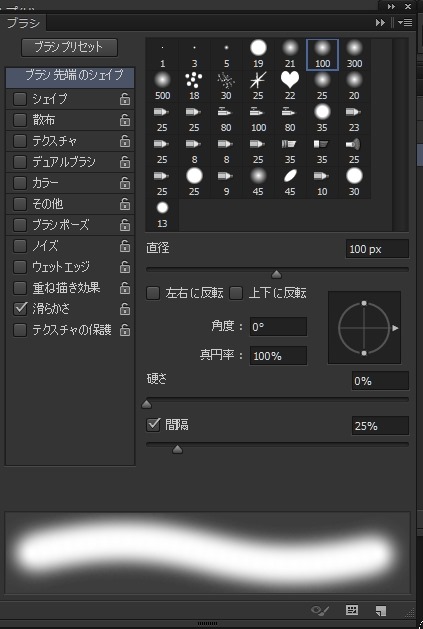
新規レイヤーにブラシでテンテンを描きます。
絵が描けなくても大丈夫ですので、緊張しないでください。
ブラシは適当な大きさで。
テクスチャの、少し薄くなって欲しい場所にてんてんと色を置いていきます。
先程と同じ数値のノイズを加えます。
少しぼかします。
レベル補正でこんな感じにします。
そのレイヤーをスクリーンモードで重ねると、こうなります。
髪の艶が出ましたね。
これをデヒューズ2で登録します。
この名前でファイルが出力されるので、そのままDAZで読み込めるように半角英数字に変更しました。
そして、レイヤーカンプを書き出します。
それぞれを、キースさんにはっつけてみた結果が下記です。
ライトは下記を使いました↓
超簡単なライト設定。【Daz Studio4.5】 | Create3D
途中でMichael5のテクスチャをつけました。
輝いているのはSurface Injections です。
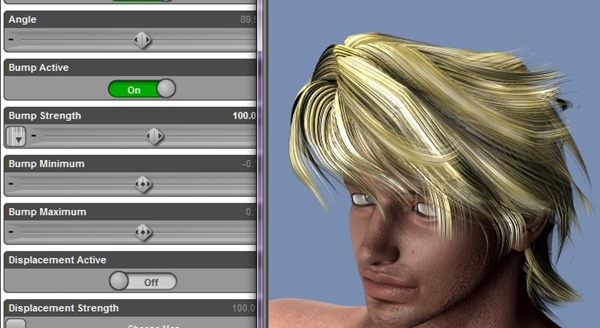
バンプに先程の黒い画像を設定しました。
テクスチャは、一番薄いものです。
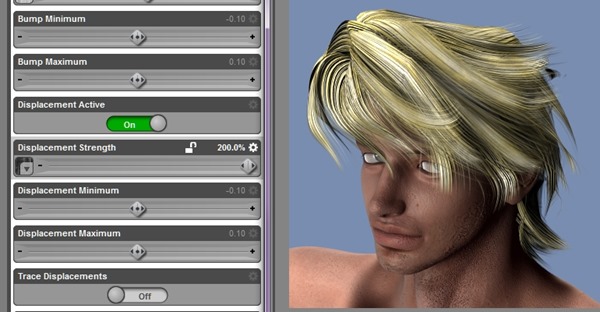
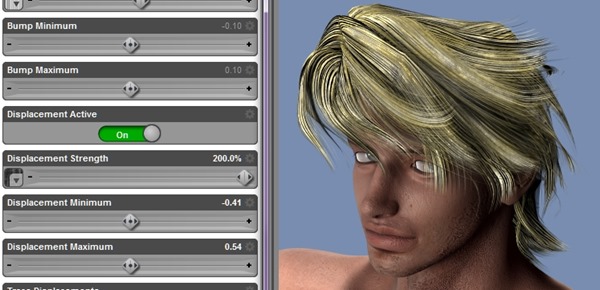
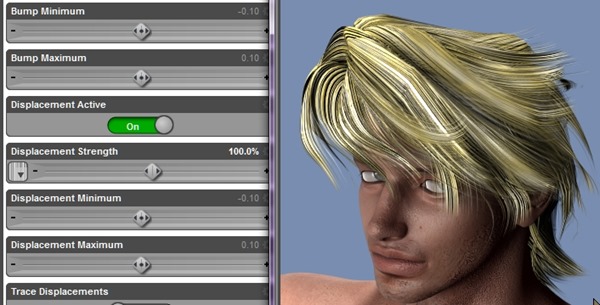
ディスプレイメントを追加。
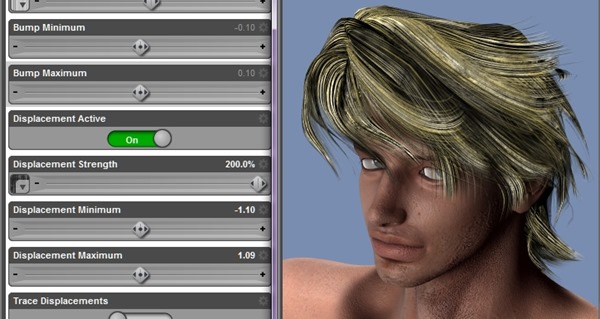
ディスプレイメントの数値を変更。
ちょっと濃すぎました。
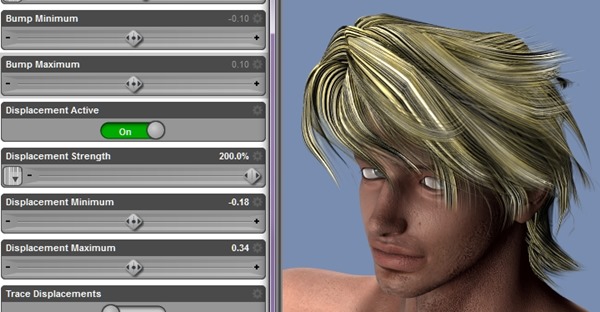
バンプとディスプレイメントの画像を、当初のキースさんのものに戻します。
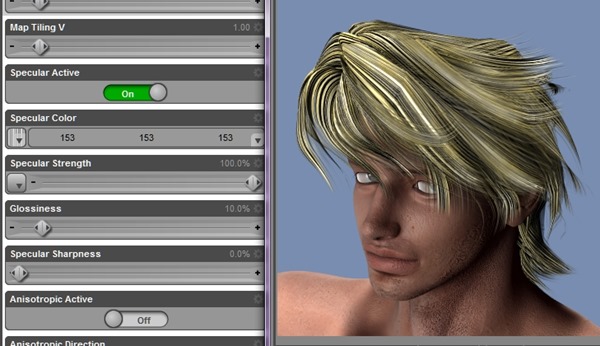
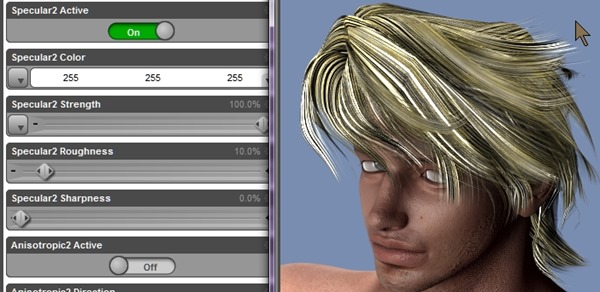
スペキュラにも、バンプ画像を使ってみました。
スペキュラライトを設定。
スペキュラ2も設定してこんな感じ。
これをつけると、テクスチャが一端全部はずれますので、付けなおし。
こんな感じになるので、
バンプとディスプレイメントを付けなおすとこんな感じ。
元の木阿弥っぽい?
なんかここらへんで『金髪』がゲシュタルト崩壊を起こし、意味がわかんなくなってきました(笑)
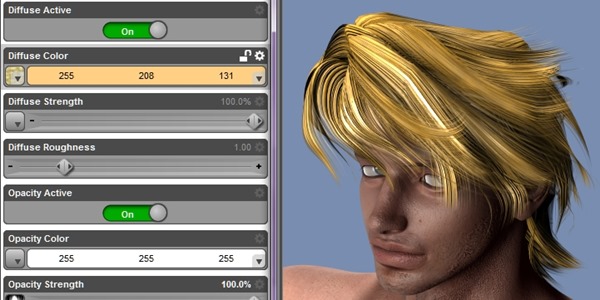
とにかく色が気に食わないので、デフューズで色を追加してみました。
これいい感じじゃないです?
結局は、テクスチャより、ディスプレイメントとか、スペキュラとか
サーフェイスの設定でどうにかなる、ってことになりました。(;△;)
ごめんなさい。
確実なリアルテクスチャの作り方は勿論、本物の髪を撮影することです。
が。
それは、GaribaldiやLook At My Hairでもある程度代用できます。
それらが使えるようになったら、それもチュートリアルを作ります。
(今、私の環境ではそれらが使えないのですよ。
どうやったら使えるようになるのかしら?)
Enjoy!&Thank you♪
2013_06_15(土) am10:22



































































































コメント