今回、この記事をピクシブにアップしました。
【Daz Studio4.5】Simple EleganceとSheer Greatnessで豪華ドレスを作る。 | Create3D
ピクシブのアップ先はこちら。
その時に、大きな画像を、ウエブ用に『綺麗に』画素数を落とします。
それが、Photoshopは簡単にできます。
たんに画素数を落とすだけならどの画像ソフトでもできますが
Photoshopではそれを『簡単』に『綺麗』に落とすことがワンタッチでできます。
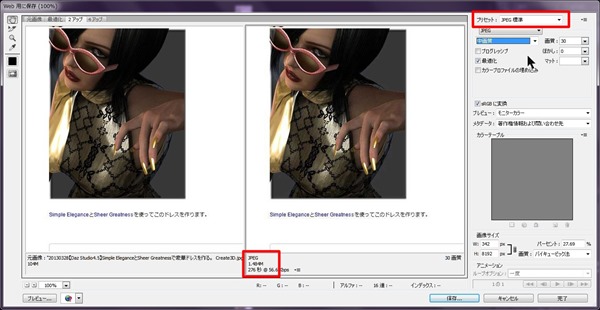
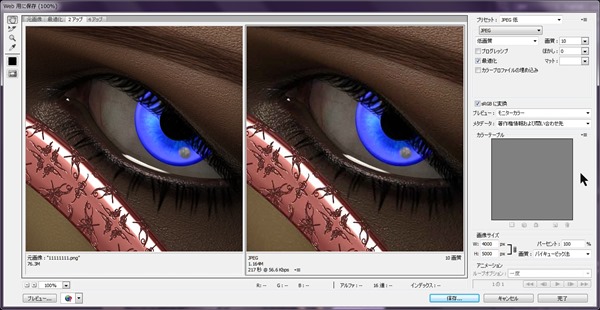
ファイル→Web用に保存 を選択。
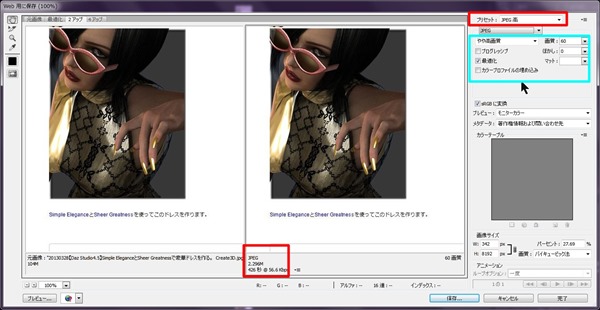
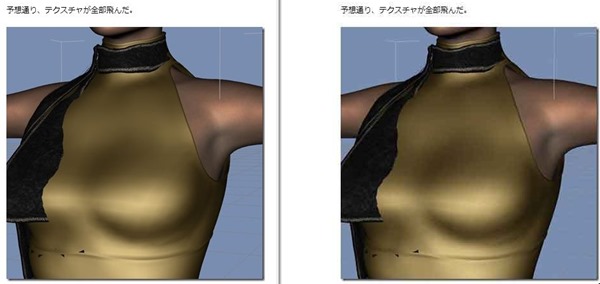
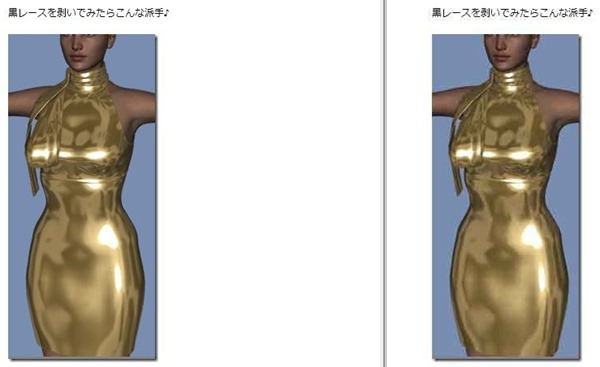
左が元画像、右が画質を落とした画像です。
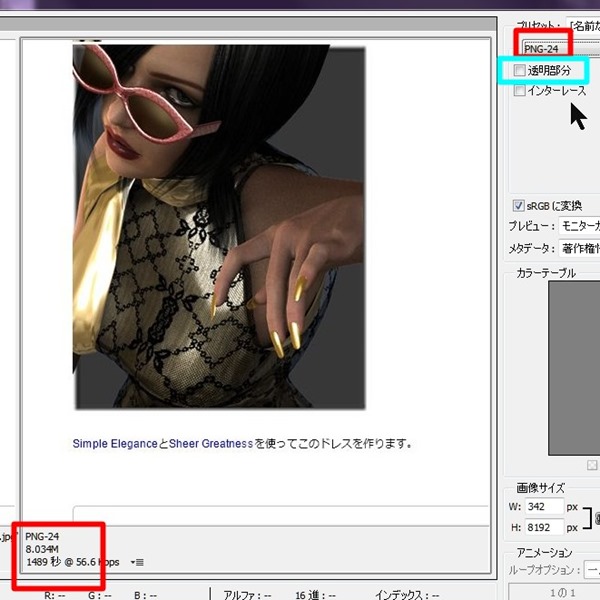
右上の赤枠でモードを選択。
したの赤枠で容量の比較ができます。
左右の絵、そんなに変わっていませんが、画像容量は雲泥の差です。
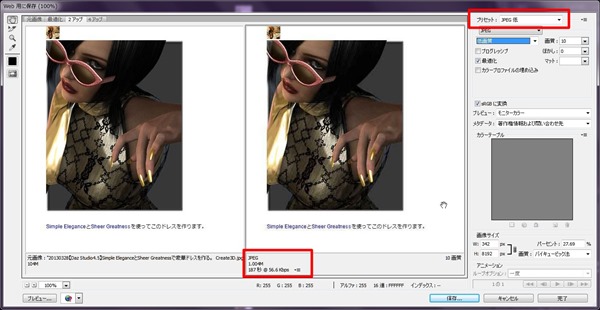
これで画質が気になるようなら、少し上げましょう。
PNG8→PNG24にあげます。
容量は倍になりましたが、元画像よりははるかに小さく、先程より画質は良くなりました。
右上の赤枠に、プリセットが入っていますのでそれを選択するだけです。
もっと細かく設定したい場合は水色枠をいじります。
この三枚見比べてもらえばわかるように、
普通に見たら、どれも変わりないと思います。
ちょっと画像が荒いかな、って感じ。
画質を落とした方は粒子が見えますが、説明画像ならこれでいいと私は思います。
ピクシブは何枚でも画像がアップできます(合計30メガ、最大pixel3000)。
今回だと、一枚目に縦3000pixelの完成画像をアップして、そのあとに
画質を落とした説明画像をアップしました。
Webページのスクリーンショッとを撮ったのはFirefoxのアドオンです。
Pearl Crescent Page Saver Basic | Firefox アドオン | Mozilla Japan の公式アドオン紹介サイト
見えていない部分も一枚の画像にしてくれます。
スクショを撮るのが楽になりました♪
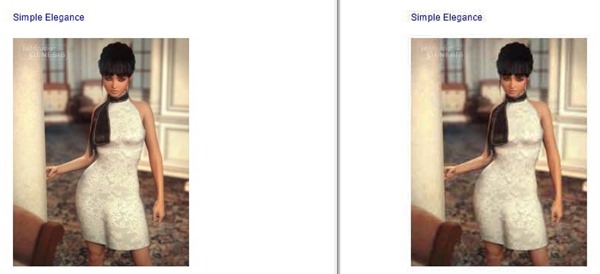
左が元画像で右が画質を落としたものです。
Web上で見る分なら、右側の画質を落としたので十分だと思います。
この大きさの画像が一メガになるんですから、凄いですよね。
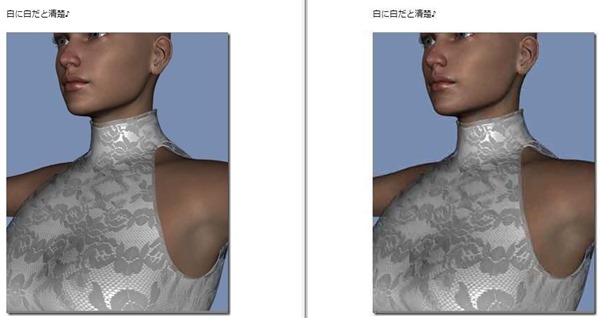
目のアップ。
画質を落としても肌理はわかります。
Photoshopを使うほどでも無い、赤い囲みをつけるような作業は
PictBearを使っています。
ただ、このソフト、JPEG保存のため、
保存するたびに画質が下がるんです。
標準で、Photoshopだと中画質保存になってるみたいです。
このページにアップしているスクショは、撮影した段階で、80%JPEGで撮影され
PictBearで赤枠などをつけると、それのまた80%ぐらいで保存されます。
なので、元画像の64%程の画質になりますね。
JPEGは階調の多い画像が得意なので、『絵』だとあまり気になりませんが
『字』だと覿面にぼやけます。
もともとPictBearで文字を入れると汚いので
たくさん文字を入れるときはPhotoshopで入れます。
この記事で使ったように、意図的に減色させる時にも便利です。
【RPGツクールVX Ace】マップにでかい風景を描きたい。 | 電子出版する人のタスク管理&ツールの使い方 by晶山嵐
絵を、意図的に『ドット絵』っぽくするのです。
Enjoy!
2013_03_28(木) am07:58


































コメント