Illustratorでスパンコールの元を作成
Photoshopで色味を与え
Daz Studio4.7でマテリアルに設定する。
基本テクスチャ参考サイト↓
予想理論。
- Illustrator作業
- 参考サイトの、色替えまでの工程のテクスチャを作る→ディスプレイメント。
- 参考サイトの、色替えしたテクスチャをモノクロで作る→デフューズ、スペキュラ。
- Photoshop作業
- タイリングして綺麗に出るように調整する。
- ディスプレイメントテクスチャの白部分を削除、ドロップシャドウをつける。→アンビエント。
- DAZ作業
- マテリアルに設定する。
これでできるんじゃないかと思うけどどうだろう。
あと、スパンコールって、ちゃんとしたのはビーズでとめてあるんだよね。
でも↑検索した一覧には、上の方にビーズ留めのものがまったくない。
ノリで貼ってるんじゃなく、糸で縫いつけてるだけ上等って扱いなのかな。
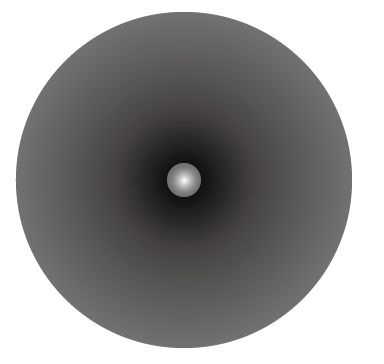
スパンコール一枚をこんな感じで作成。
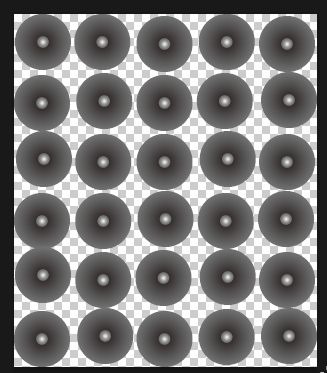
今回はテストなので、少ない数でパターン化する。
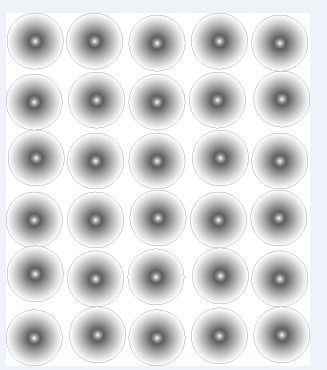
↓とりあえずこんなんをフォトショに書きだしてjpgで書きだす。
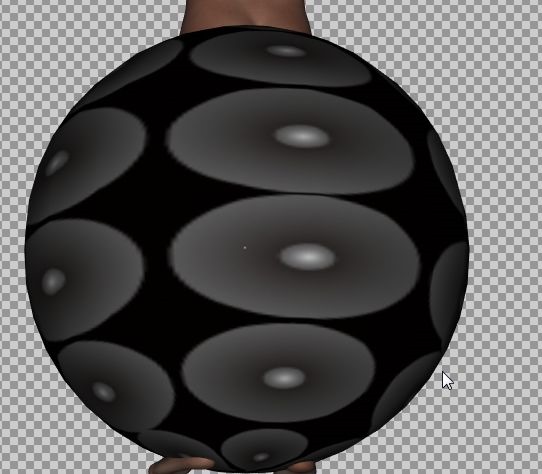
プレビューでは見えているのに↓レンダリングされない。
Illustrator → Photoshop → jpgにした画像をDAZでテクスチャに設定しても、
プレビューでは表示されるけどレンダリングされない。
原因はイラレファイルからCMYKを受け継いでたから。
フォトショでRGBに変換 → jpgにすると、レンダリングされる。
気づくまで気力がすり切れそうになった(笑)
jpgってCMYKモードができたんだね。
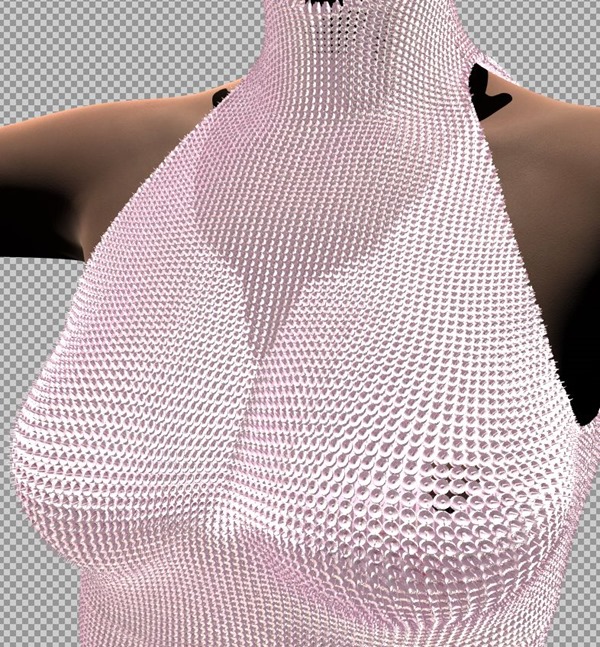
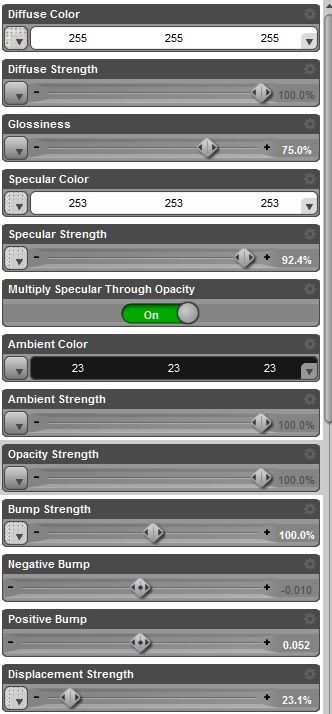
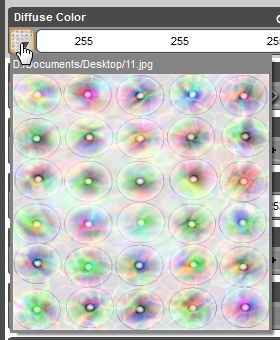
デフューズ
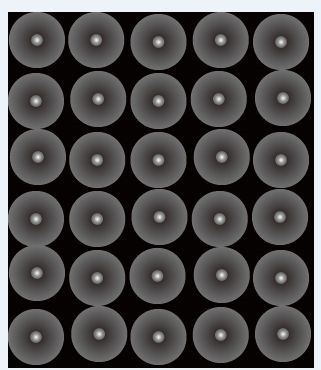
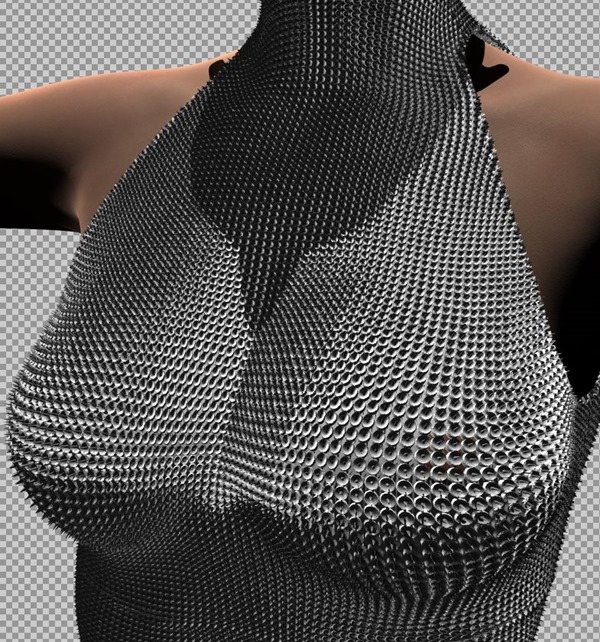
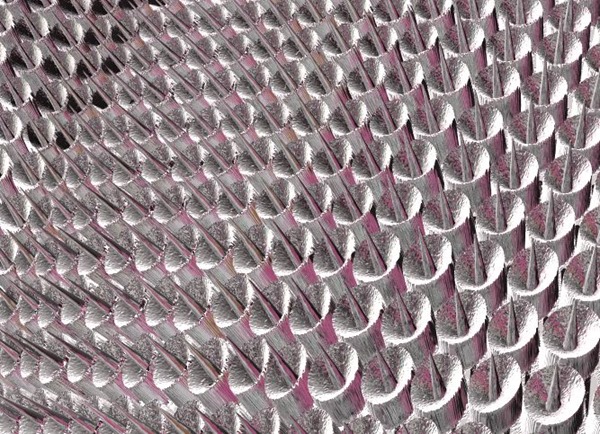
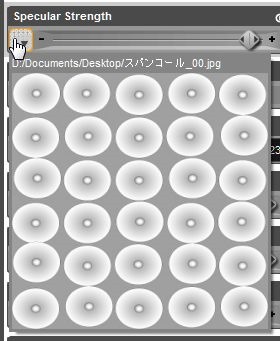
スペキュラ、バンプ、ディスプレイメント
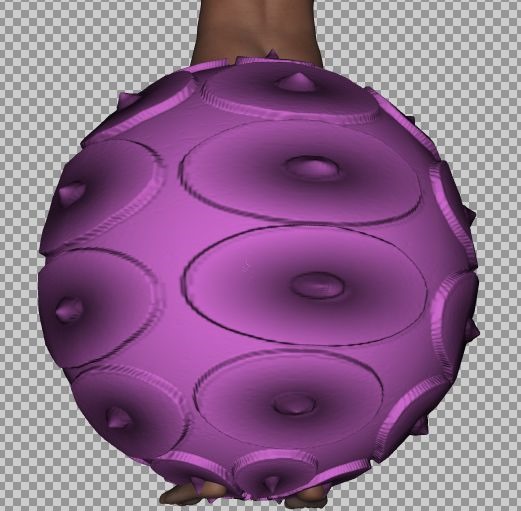
上記二点の画像をそれぞれに設置してレンダリングするとこうなる。
デフューズでピンクつけてた。
タイリング5
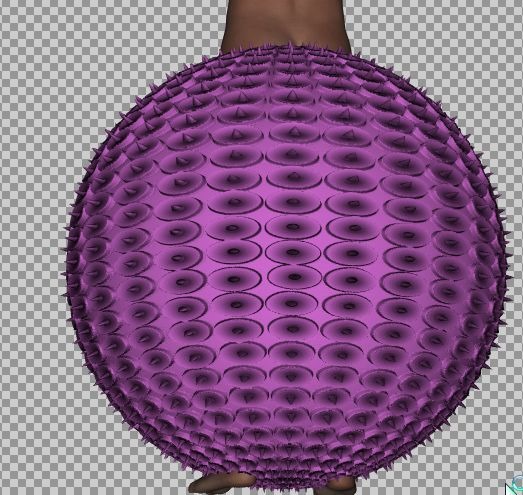
タイリング30
デフフューズのテクスチャを外してレンダリング。
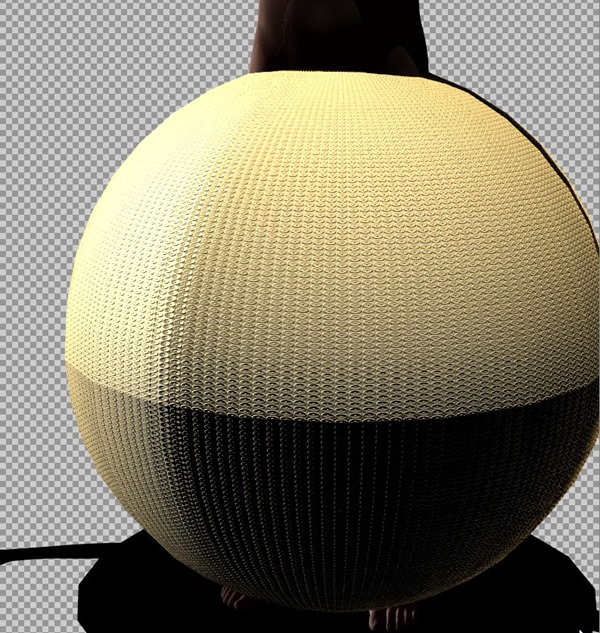
Hardcore Utility Shaders DSのメタルをあてて、スパンコールテクスチャを当てた。
スパンコールはバンプとディスプレイメントのみ。
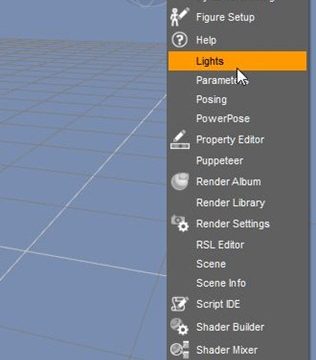
ライトつけた。
↑これをマテリアル登録して
Simple Eleganceに設定してみた。
できなかった(T_T)
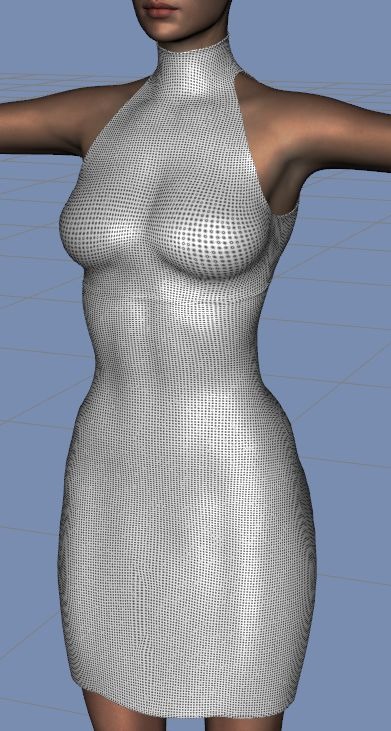
この服は独自のマテリアルがついているので、Hardcore Utility Shaders DSのマテリアルを当てられなかった。
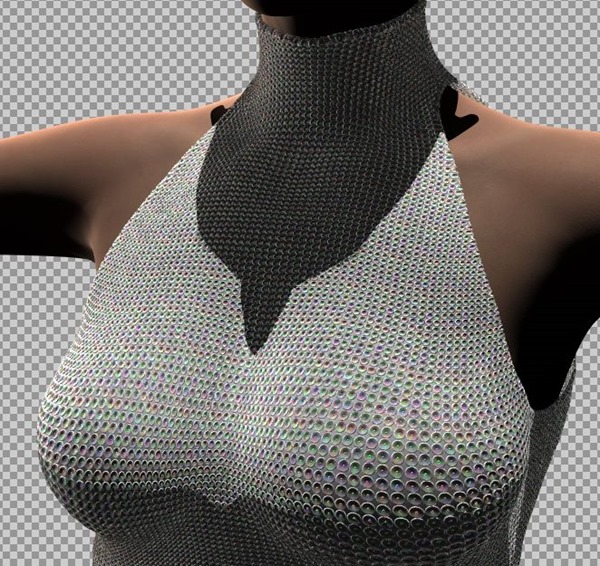
なので、また手作業で、ディスプレイメントとバンプにテクスチャをあて直す。
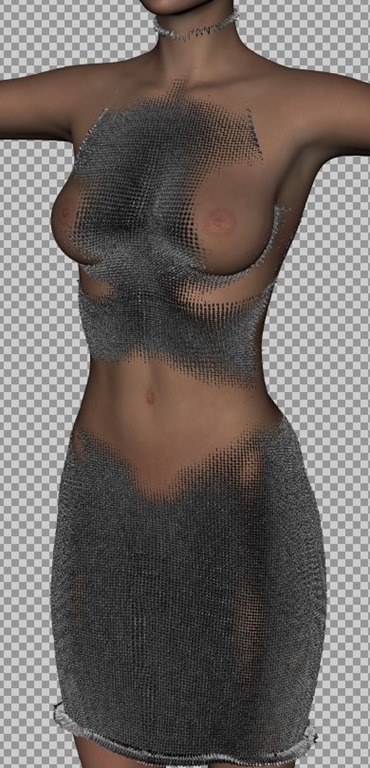
ディスプレイメントの値が高くて肌を突き破ってしまった。
↑こういう微妙なぼけ方って、獣人間の時の毛皮の設定に使えそう♪
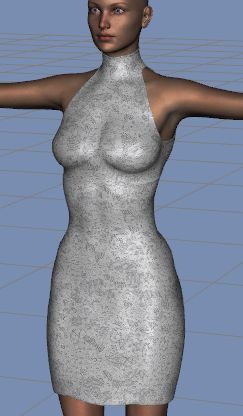
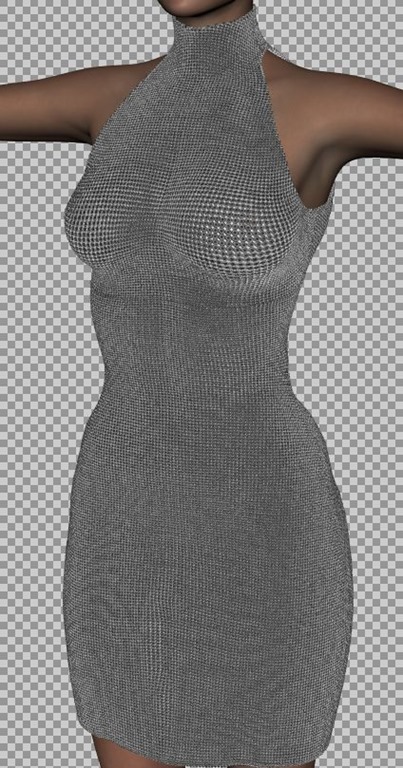
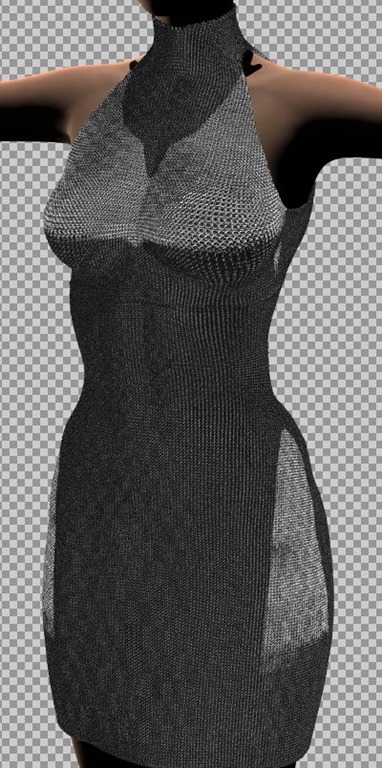
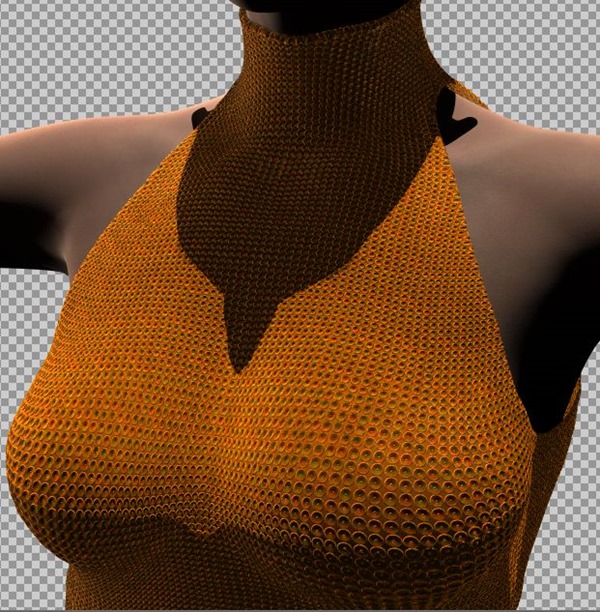
↓左、ライト無し。右、ライト、上、真正面。
ライトは↓この設定です。
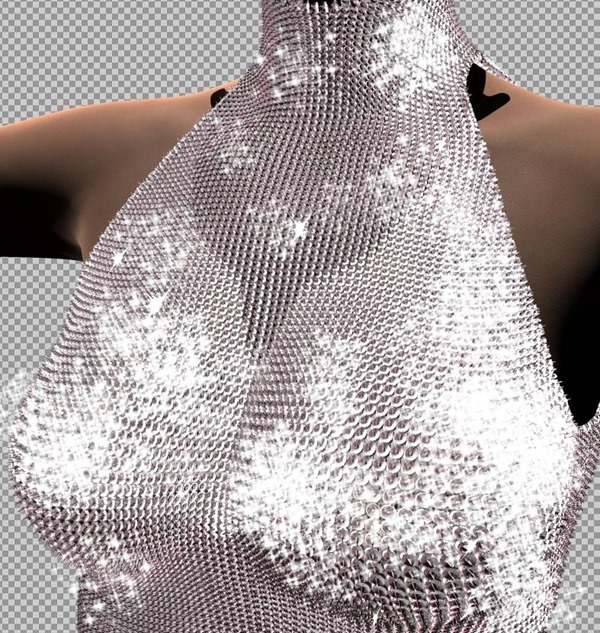
スパンコールのカタチが悪いのであれだけど、ナニカが張りついているようには見える♪
タイリングマテリアルなので、首とおっぱいで拡大率が違うのがなんだけど
いいんじゃないかと思う。
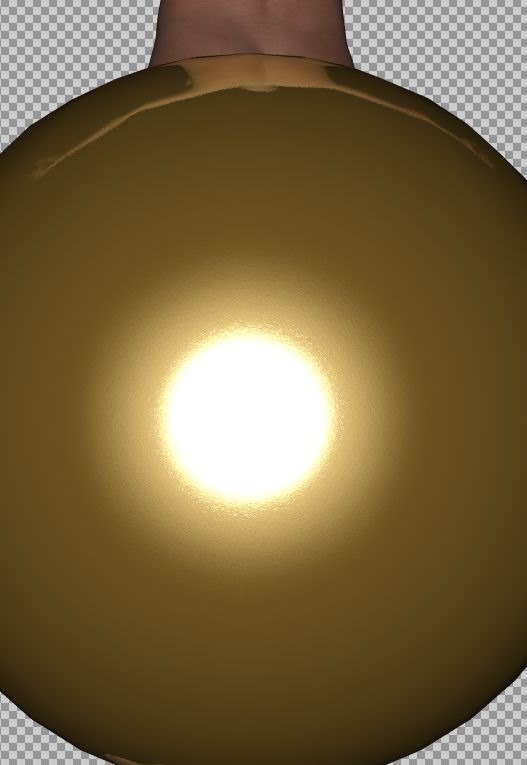
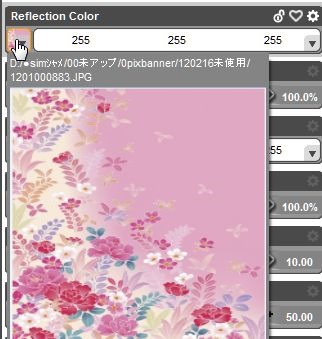
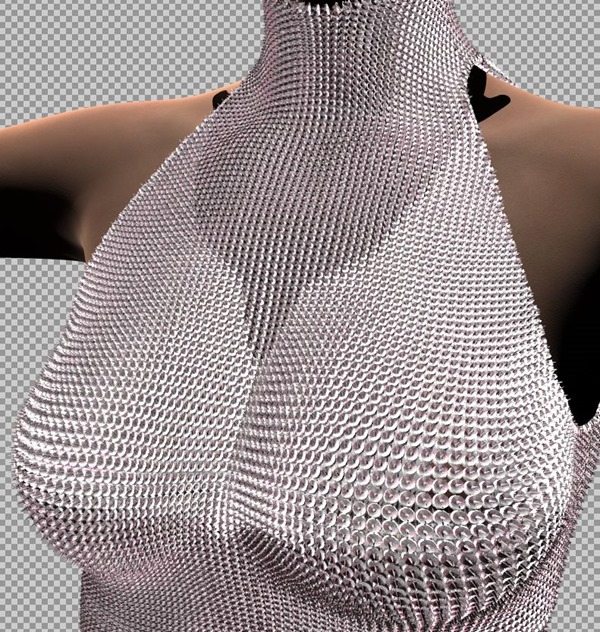
リフレクションに画像を当てた。
真ん中のビーズが尖ってて、パンクみたいになってるけど、
いい感じにいろはついてる。
光はフォトショで足せばいい。
↓左レンダリングしたまま。右、フォトショで光を足した。(テキトー過ぎる(笑))
うん、これでスパンコールに見えるね。
もうちょっと大きなテクスチャにしようかと思ってたけど
↓これぐらいで丁度良かったみたい。
作り直した。
スパンコールの虹色さをデフューズで出した。
スペキュラ、バンプ、ディスプレイメントは同じテクスチャ。
玉虫色テクスチャの作り方は下記記事で♪↓
デフューズをオレンジにしてもこんな感じで↓スパンコールの玉虫色加減が見えてる♪
ついでに、玉虫色作成チュートリアルも作った。
前から、『玉虫色』をどうやって作れるかと考えてたんだよ。
答えが出て嬉しい♪
しゃぼん玉とかに使うと綺麗だろう♪
記事中で使っている和風素材。
花遊都<友禅~日本の花>posted with amazlet at 15.02.07データクラフト (2007-10-26)
売り上げランキング: 5,433
【Daz Studio4.7】スパンコールのテクスチャを作成する。【Illustrator】
でした♪
エンジョイ! & サンキュー♪
2015/02/07 15:20



















































コメント