PhotoshopCS6Extended使用。(Extendedじゃなくて大丈夫)
3dアイテムのテクスチャを作成する。
読んでるだけだと手順が多いので難しいように感じますが
フィルター処理だけなので、やってみるとすっっごい簡単です。
数値指定もほとんど無いです。
ナニガ良い、ってこの方法で作ったテクスチャは、完成時点ですでにシームレスで
タイリング素材にそのまま使えちゃうのです♪ヽ(´▽`)ノ
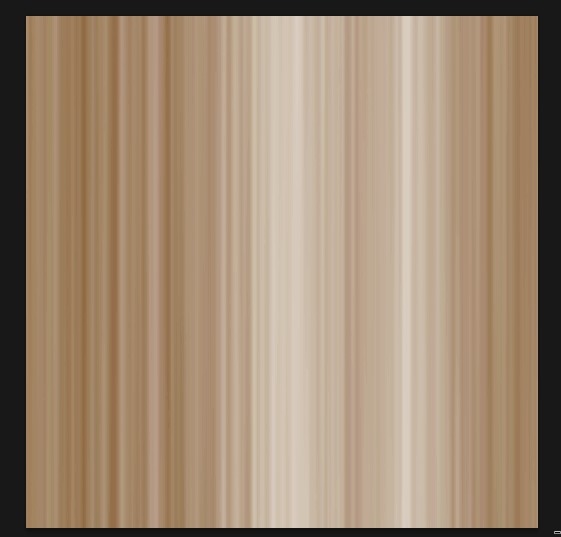
正目板テクスチャ作成。
サイズを決める。
単純なタイリングなので、今回は512ピクセル角で作っています。
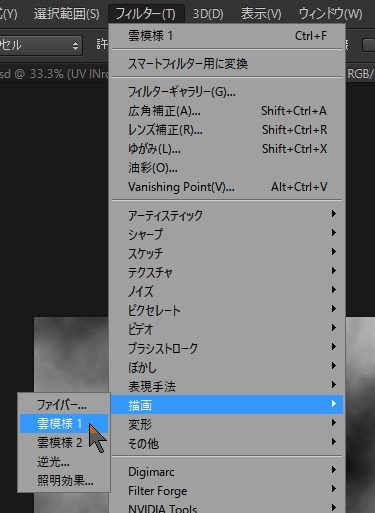
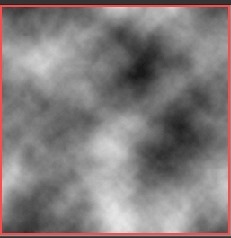
雲模様をかける。
フィルター → 描画 → 雲模様1
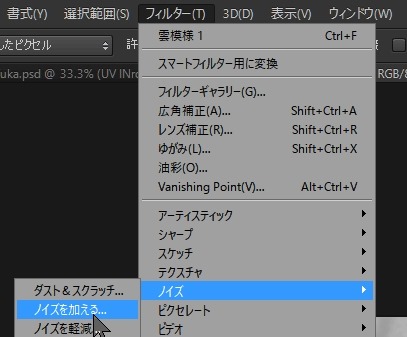
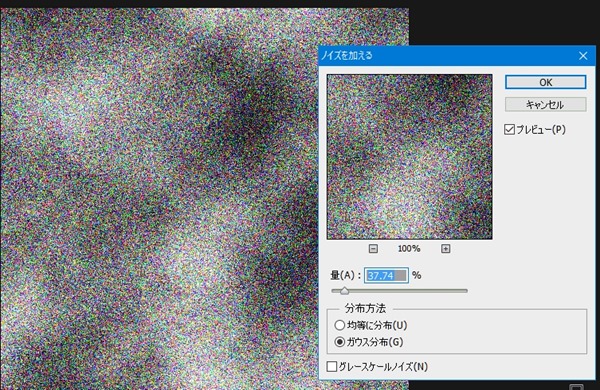
ノイズを銜える。
フィルター → ノイズ → ノイズを加える
テキトーでいいです。
ノイズウインドウを出したデフォルトのままで十分。
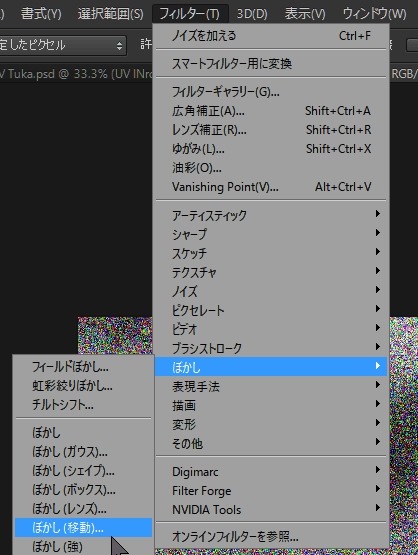
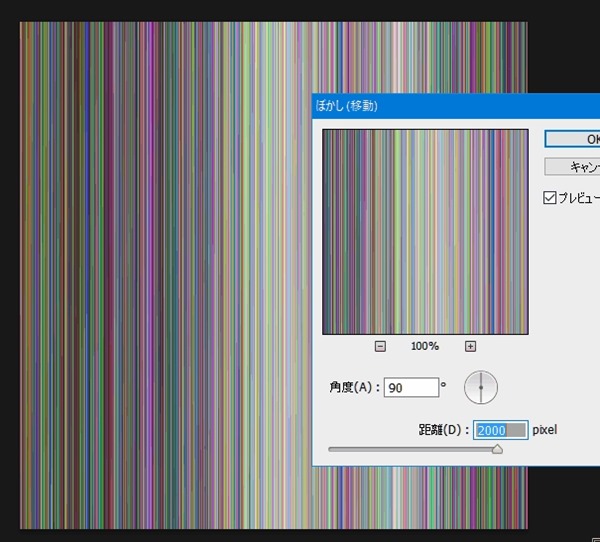
縦にボカス。
フィルター → ぼかし → ぼかし(移動)
角度を90度に。距離は右まで振り切る。
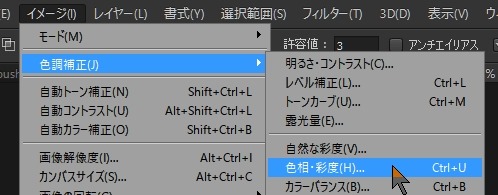
色を整えます。
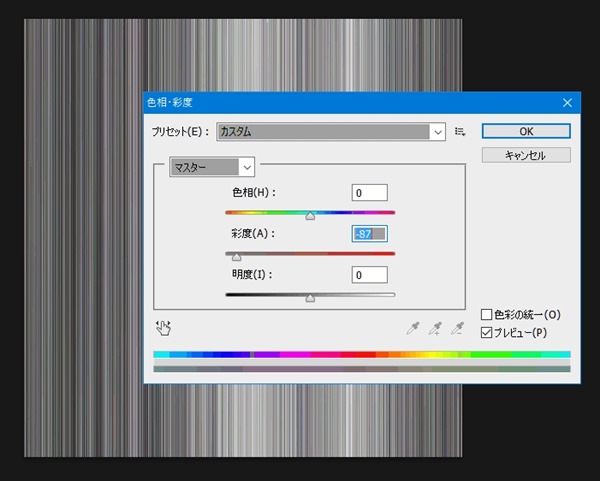
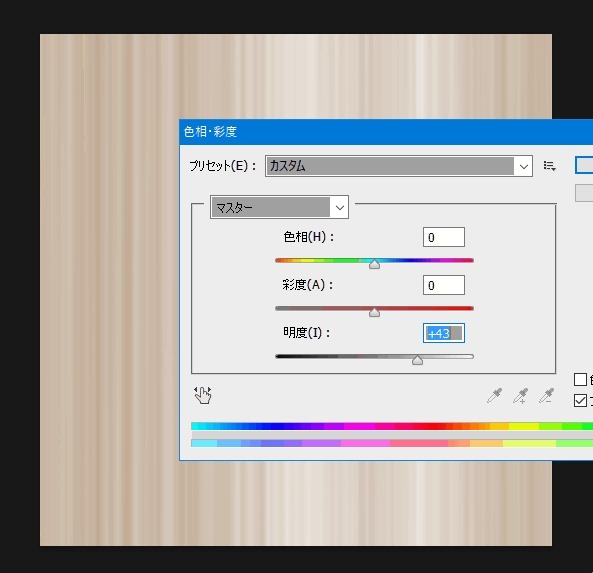
イメージ → 色調補整 → 色相・彩度
彩度を左の方へ動かして、ほんのり色づいているように。
ディスプレイメントが欲しい人はこのレイヤーをコピーして、左端まで振り切ると、白黒画像になります。
ぼかします。
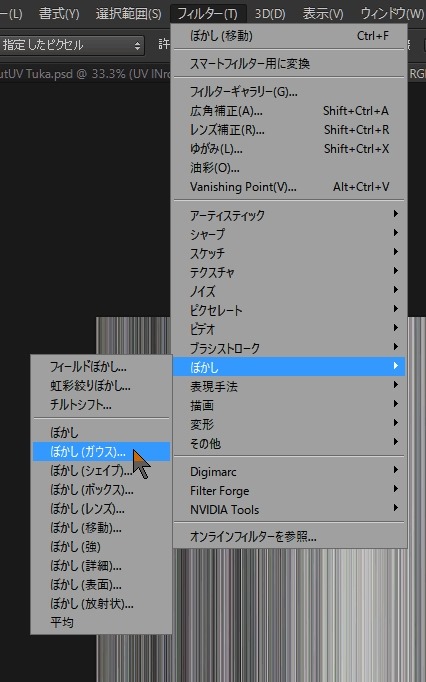
フィルター → ぼかし → ぼかし(ガウス)
この『ボカシ』をしなければ、次の作業は必要ありません。
このボカシの前までは、シームレスになっています。
色を入れる前に、シームレス作業をします。
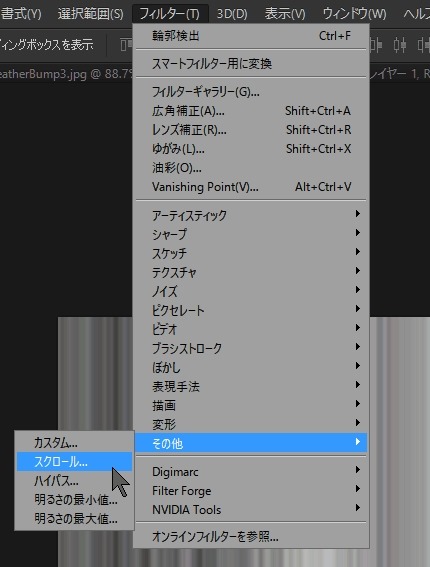
シームレスになっているかどうかの確認は、『スクロール』を使います。
これはファイルの中で、画像を『ずらす』機能です。
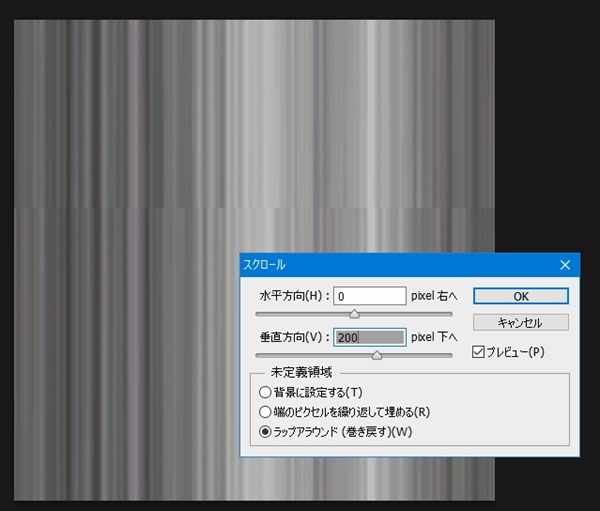
↓このサイズは512ですので、『垂直方向 200』。『ラップアランド』にチェックを入れます。
上下の端っこが真ん中に来ます。
ずれてますね。
OKしてください。
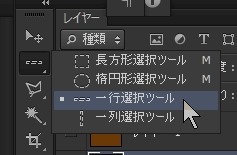
一行選択ツールを選択。
どこでもいいのでクリック。(↓この画像は、スクロールをキャンセルした状態のスクショです)
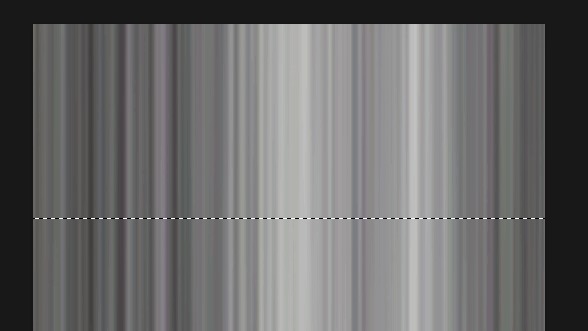
横に位置ピクセルだけ選択されます。
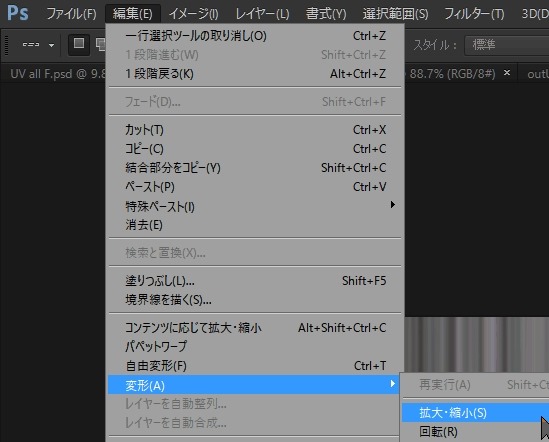
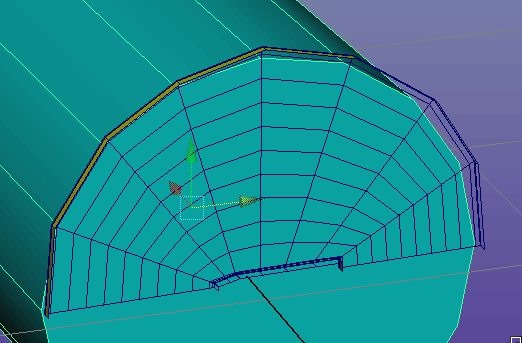
編集 → 変形 → 拡大縮小
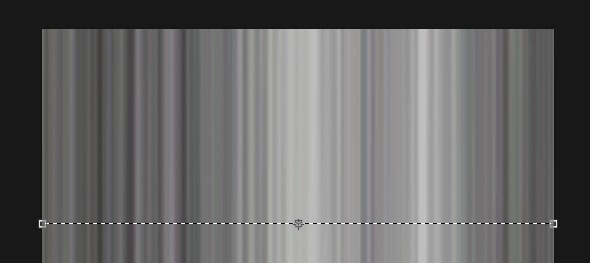
↓拡縮モードに入ります。
上下にずらして下さい。
サイズをはみ出して構わないです。あとでカットします。
リターンキーで確定してください。
先程のスクロールで確認すると、↓どこにも継ぎ目がでません。
これでシームレス加工完成です。
先程、スクロールをOKしたのは、『前回の設定が残る』ためです。
もう一度ここで確認するので残っていた方が入力の手間が無かったからです。
この一行選択でシームレス加工にするのは、正目板のように、
方向性があって、上から下まで同じラインを入れる場合にしか使えません。
これを互い違いに加工すると↓こんなふうに、面白いテクスチャができます♪
「1分でできる穴埋め背景 2」/「晶山嵐」の漫画 [pixiv]
先程はみ出したのをカットします。
全選択してください。(コントロール A)
↓選択範囲でトリミングする設定になっていますので、リターン。
レイヤーが↓こういうふうに変わりますので、もう一度リターン。
これで、サイズ外にはみ出していた画像が切り取られました。
ちょっと画像を斜めにしたときとか、処理が終わったらこれをしないと、
サイズ外も全部ファイルに含まれて、ファイル容量が大きくなります。
ここから下、今関係ないですが、一緒に説明してしまいます。
こんなことあるんだなー、と思って、読むだけ読んでおいてください。
必要があるまで覚えなくていいです。
目を通せば、必ず頭に残っていて、必要になったときに使えます大丈夫!
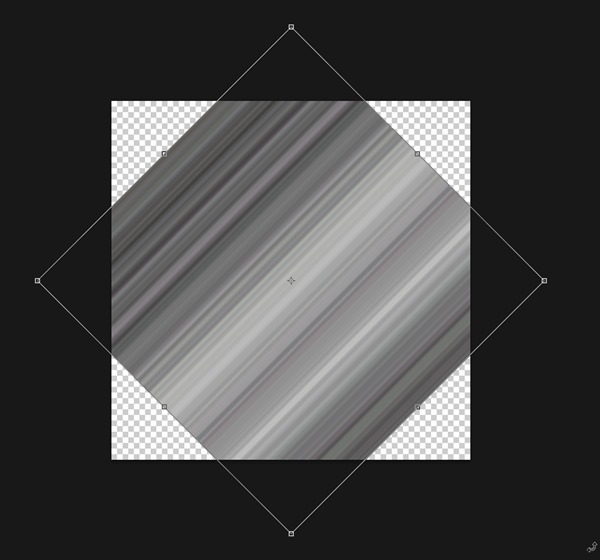
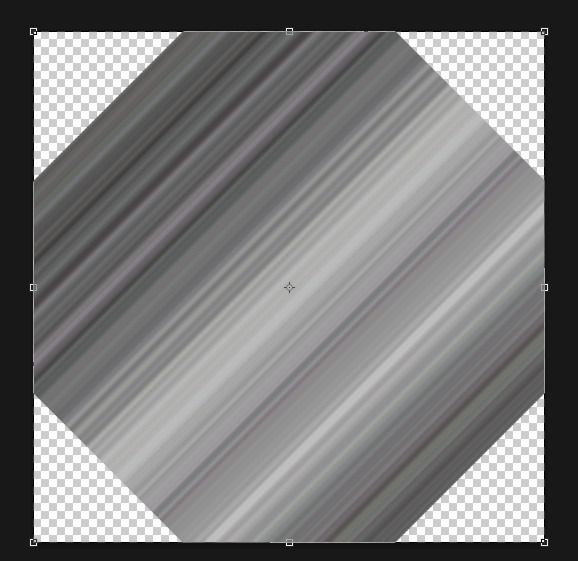
例として、今回のファイルを45度回転させます。
この状態でリターンで確定。
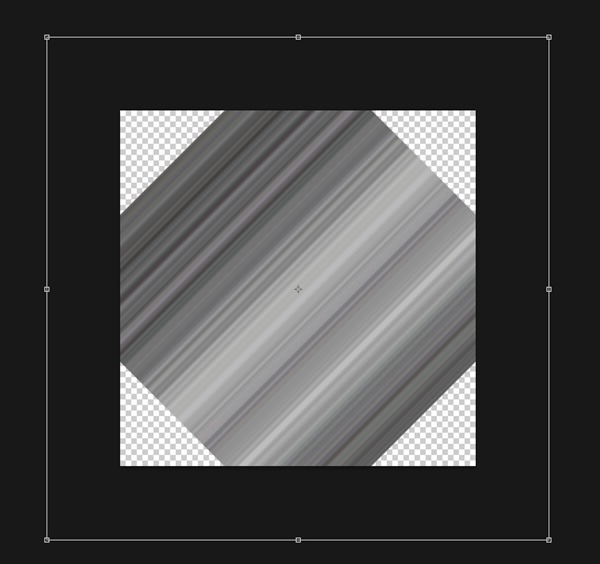
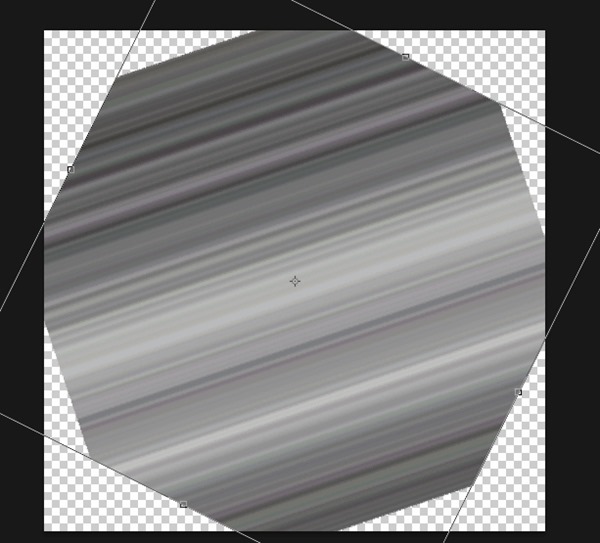
もう一度回転させようとすると↓このサイズで外枠が描かれます。
回転したあとでトリミングをすると、
サイズでカットされますので、次に拡縮とかしたときは、サイズのままになります。
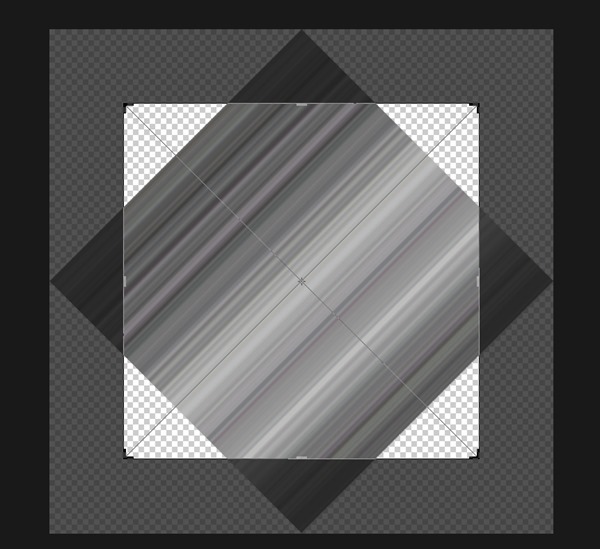
この状態で回転させると勿論、サイズ外をカットした部分は表示されません。
適正な時期にトリミングをして、ファイルサイズの軽量化を常にはかってください。
重たく感じなければ、最後まで放置しても大丈夫です。
Photoshopが重たいと感じる人は、ここらへんを確実にこなしておいてください。
Photoshopは『ファイルサイズの外側に画像がある』状態を維持できるソフトです。
あとで動かすときのことを考えて、作業中はしないとしても
完成したら、必ず一度、この『全選択 トリミング』をしてください。
完成させても改変する予定があってトリミングをしたくない場合。
必要レイヤーだけ表示させて『コントロール シフト オルト E』のショートカットで
『表示した部分だけを別レイヤーに統合する』機能があります。めっちゃ便利!
3dのテクスチャとか作っていると、やたら使うのですぐ覚えますw
是非使ってください。
これをすると、統合した画像はサイズでトリミングされ
元画像はサイズ外を維持できます。
説明終わり。
正目板テクスチャ作成に戻ります。
色を付けます。
- レイヤーを作成。
- 好きな色で塗りつぶし。
- レイヤーモードを『スクリーン』にする。
正目板完成♪
どうです? 簡単だったでしょう♪ヽ(´▽`)ノ
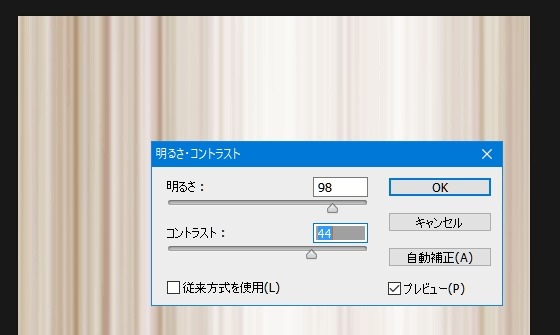
色を整える。
色相・彩度で整えるとか
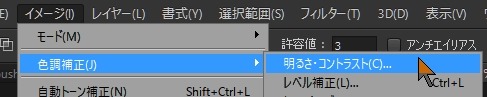
イメージ → 色調補整 → 明るさ・コントラスト
を使うとか。
好きなようにして、色を整えてください。
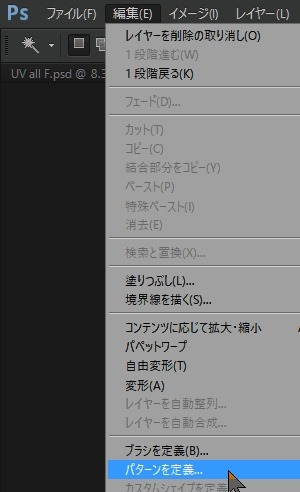
パターンに登録する。
編集 → パターンを定義
塗りつぶしたいファイルを開いて、塗りつぶしたい範囲を選択して
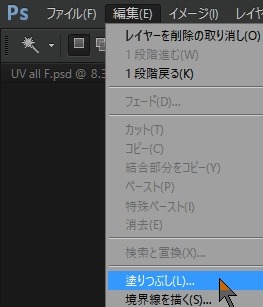
編集 → 塗りつぶし
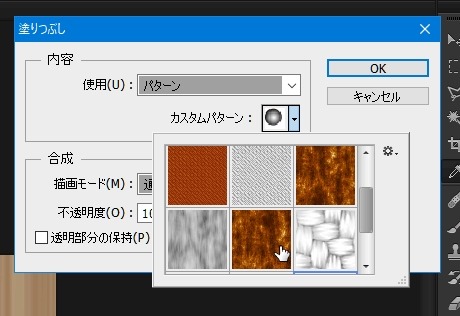
↓先程登録したパターンを選択して、OK。
複雑なタイリング画像を作りたい場合はこちら↓
Photoshopでタイリング画像を作る | Create3D Photoshop
寄木の床とかの素材なら、こういうので簡単に作れます♪
素材集買わなくて代丈夫♪
【Photoshop】正目板のテクスチャを超簡単に作る。【初心者】
でした♪
エンジョイ! & サンキュー♪
【この記事を書いた日 2016/12/06 9:57 】
3dでなくても、テクスチャを作るなら早い内に絶対読んだ方がいい!
上級者向けなので、基礎手順とかほとんど書いてませんが、初心者の時に読んでおけば、
そのあとの伸び白が絶対違います。
『リアルを目指すなら、ここまでする』というプロの見本です。
ボーンデジタル
売り上げランキング: 786,926
私の作った、Photoshopチュートリアル記事一覧
Photoshopチュートリアル | Create3D-3dCG制作作業日記
【Photoshop】画像の一部で平行線(グリッド)を作る。【二分でできる】【基本機能】 | Create3D-3dCG制作作業日記
【Photoshop】アクションやスクリプトの使い方。【まとめ】 | Create3D-3dCG制作作業日記
【Photoshopだけで】コマワリ漫画をするっと作成する。 | Create3D-3dCG制作作業日記
【Photoshop】漫画のコマワリのテンプレートを作る。【アクション配布】 | Create3D-3dCG制作作業日記








































![[digital]TEXTURING & PAINTING](https://images-fe.ssl-images-amazon.com/images/I/51SRHWD2YSL._SL160_.jpg)















コメント