【ZBrush 4R6】アントニオ・ロペスの服を作る。12 | Create3D-3dCG制作作業日記
↑前記事↓シリーズ。
アントニオ・ロペスの服を作る | Create3D-3dCG制作作業日記
Marvelous Designer 3でシャツとズボン作ってたら
- オーバーシャツだからズボン無いと決まらない。
- ブーツインだからブーツ作らないと決まらない。
ということで
前回ブーツをようやく完成させたので、ズボンを決める。
Marvelous Designer 3にOBJブーツを『アバター追加』する。
ごっついなー……
ブーツの間に服を落とせないかと、二分ぐらいいろいろしたけど
無理そうなので、Mayaでカタつけることにして、次に進む。
つまりは、
ブーツインだからといってブーツを先に作る必要はない。
(最終的にモーフでカタをつけるから)
ズボンはこんな感じで上がってる。
シャツを詰める。
縁取りを入れていく。
前右身頃の型紙を選択して、
- 内部図形にコピー
- 前右身頃の型紙の上にペースト。(内部図形)
- 内部図形の頂点を調節
- 内部図形を選択して右クリック
- 『パターンとしてコピー』
- 空白部分にペースト。
- 内部図形をもう一度右クリック
- 『穴に変換』
- 縫合
これで、縁取りができる。
↓こういう縁取りなら簡単。
リアルだと、フチは辺ごとに全部離れて、四隅に縫い目が来るけど(リアル裁断の関係上)
今回、縁は全部一枚布扱いした。
なぜかと言うと、作るのが非常に邪魔くさいから。
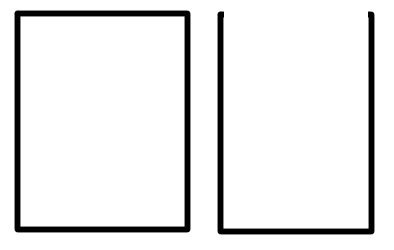
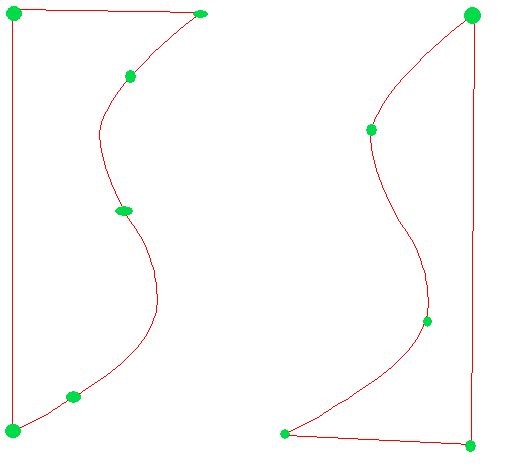
↓左の閉じている縁取りなら↑この方法でできる。
右の、開いた縁取りは、この方法ではできない。↑
なぜなら、『穴』にできないから。
内部線をパターンのラインに重ねることはできるけど
重なっているというより『近い』状態でも、警告が出て穴にはできない。
穴にするには一定以上の厚みが必要なんだ。
つまりは、閉じていない縁をつける場合は、
型紙をコピーして全部作り直す必要がある。
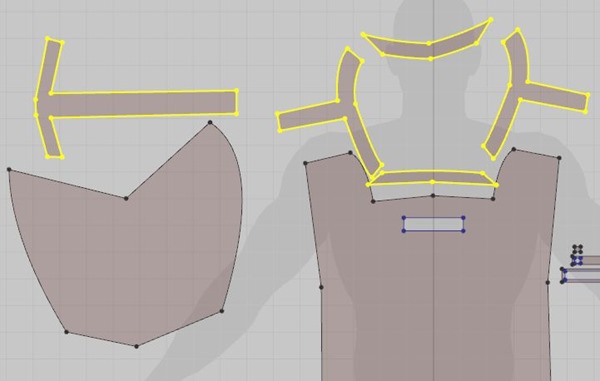
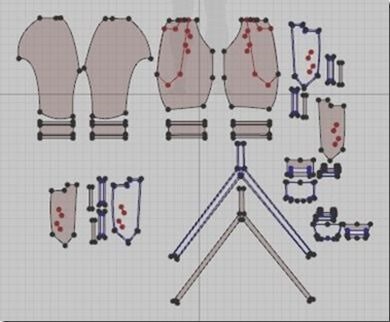
↓ライアンのシャツの縁取りは、『穴』でできなかったからこういう型紙になってる。
型紙で選択されている黄色い部分がピンクの縁取り部分→↑
左の二枚が袖。
襟を四角くするのに超苦労した逸品(笑)
というか、なんで最初にMarvelous Designer 3で作る服にこの服を選んだか、と思った、私は。
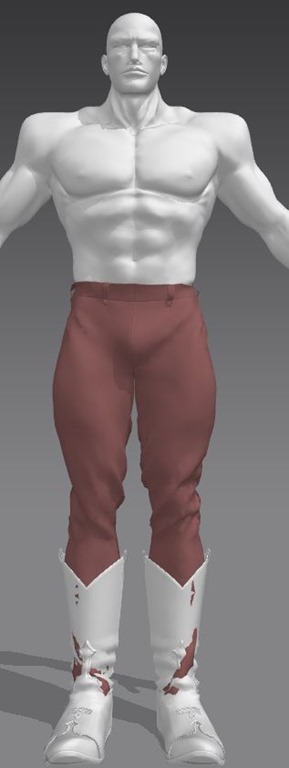
仕上がると↓こういう服になる。
【Daz Studio4.6】漫画レンダリングで攻撃シーン♪【Apophysis無料】 | Create3D-3dCG制作作業日記
↑これは、私は、Mayaでは作れなかったと思うので、Marvelous Designer 3で正解だと考えてる。
というか、Mayaでだと、どういう風に作っていいのか、まったく判らなかった。
日曜大工で棚とか作る場合
大体は、すでに切断してある部品を買ってきて組み立てるやん?
それも『日曜大工』やんか?
でも、家具とかを作るときに一番大変なのは『製図』することなんだよね。
それは服でも一緒で
勿論縫製技術とか、素人には無いからすぐにはできないけど
綺麗な縫製できる人が素晴らしいパターンを作れるわけじゃないんだ。
やっぱり『パターン(型紙、製図)』ってのが一番難しいんだよ。
Marvelous Designer 3を初めて知ったとき
その難しい部分から始めなきゃいけないって大変じゃない?
ってまず思った。
でも、触ってみたら、
頭の中で型紙を考えるんじゃなくて
とりあえず真四角な布を縫い合わせてみて、そこからポイントを増やしたり移動させたりでどうにかなる。
型紙の基礎を知らない私でもケッコウ簡単にリアル型紙を作ってしまえる。
だって、立体のフィギア(アバター)に直接布を止めていけるんだから!
しかも、Mayaだと『縫合』が大変なんだ。
nClothを使わないのなら、縫合する部分は手作業で曲げなきゃいけない。
でも、Marvelous Designer 3なら、型紙を作って『ここ縫合』って印をつけると
勝手に縫合してくれる!
つまりは、まっすぐの板ポリを、勝手にフィギアに沿って曲げてくれる!
これは凄い!
↓こんなズボンを、私はMayaで作れた気がしないよ。
何が大変って、肩紐を落として着てるのね。
この、前から後ろに『ぶら下がってる紐』とか、普通のポリゴンメッシュで作ろうとしたら
手作業で『曲げ』が必要になる。
それか、Mayaだと、ズボン本体を作って、上半身部分(オーバーオール部分)をnClothさせれば
自然に曲がってくれる。
でも、曲げたあとにUV作るの大変だから先にUV作った方がいい。
でも、UV作っちゃうと、あとで修正が面倒。
でもMarvelous Designer 3だと、↓この型紙を作ってしまえば
肩ひもの先端を指定の箇所に縫合指定するだけで、勝手に曲がってくれる。
そして、↑の状態で『平面』の上にこれがそのままUVになるから、
ここにテクスチャをドロップすると、『そのまま』テクスチャが適用できる!
これがどんだけ凄いことか、UV展開で苦労した人ならわかってくれるはず!
Marvelous Designer 3を使うと、UV展開の必要が無い!
シャカシャカ “”8(^∇^8)(8^∇^)8″” シャカシャカ
ただ↓こういうシャツは、Mayaで作ってnClothした方が早かったかな、とも思う。
襟と袖の縁取りに死ぬほど苦労した。
これは経験だと思うので、いくつかやればもっと早くなるだろうとは思うけど。
シャツ自体はすぐ作れたんだ。
けど、そこから縁部分を切り離すってことは、全部作り直すってことだから(T_T)
メジャーの無いMarvelous Designer 3で
『同じ長さ』に縁を整えるとか、凄く大変だった。
『布を裁断する(切り分ける)』っていうメニューがあればいいんだけど
そういう機能、ないよね。
なので、袖の縁取りとか、超めんどう。
全体の型紙を作ったあとで、その型紙を裁断しなきゃいけないから。
カーブがある型紙とか、そのカーブをもう一度作らなきゃいけない。
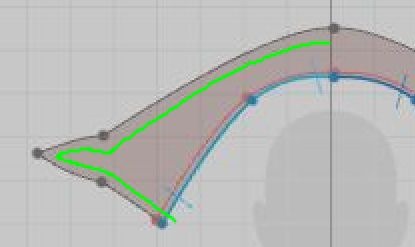
今回だと↓襟を緑のラインで縁を作りたいとする。
この場合、内部線でこの緑を描いても、そこから分割できないため
襟を最初にコピーしてから、首のラインを緑のラインに変形させて縁を作る。
そして、襟のほうは、外のラインを緑のラインに変形させて縁を作る。
この『変形させて』がコピーできない。
なぜなら、内部図形以外はクローズドにしないと認識されないから、コピーもペーストもできないため。
ラインをコピーできたら凄く楽なんだけど、できないよね? できる?
この、↑緑のラインを『二度』自力で作る、というのが凄く手間。
せめて外部ソフトからパスを読み込めるとかにしてくれると泣いて喜ぶ。
Illustratorでパス作って読み込めるとか、天国なんだけどな。
特に今回は、襟の縁取りが↓こんなカタチ。(T_T)
この複雑なラインを、手作業でもう一つ描くとか、おかしい。
この複雑なラインをテクスチャじゃなく、メッシュで作ろうとしているのがおかしいとかは棚上げ。
そりゃ、テクスチャでやったら簡単なんだけど、リアルにも、こういうのは布を切って縁をつけているものだから
別布でやりたいんだよ。
色替えが、Dazのデフューズだけでできるってのは、凄く簡単なんだ。
パターンで柄を作ってしまうと、他のデザインにはできないけどね。
テクスチャで縁取りを作ると、テクスチャ変えるだけで他のデザインにできる。
それはテクスチャの利点。
でも、Photoshopでテクスチャの型紙を作っておくとすぐに色替えできるんだよね。
うーん……テクスチャで作るべき?
でもな、テクスチャで作ると、『金色』を当てることはできないんだよ。
やっぱりメッシュで作りたいんだよね。
エナメルのジャケットってあるやん?
それとか、硬質な感じのジャケットとか、SFに良くある、反射する素材とか
そういうのは、テクスチャじゃ表現しにくいから(反射とかは無理)
3Dの機能として、マテリアルでメタル感をつけたら簡単なわけ。
マテリアルたくさん買ってるんだしさ。
革の質感だとしても、なんでテクスチャで表現しなきゃいないんだ。
マテリアルでやりたいよ。
一枚絵なら、レンダリングしたあと、Photoshopでそういう質感を着ければいいけど
動画だと、レンダリングの前にそういう『素材』をつけてしまわないと大変なんだよ。
そのために、リアルでも『別布』になってる部分は、やっぱり3Dでも別布にしたいわけ。
勿論、下書きはIllustratorで作ってこられるとしても
それをそのまま読み込んでくれるわけではなくて
それを下書きとして表示させて、Marvelous Designer 3でパスをなぞらなきゃいけない。
しかも、ポイントを一緒にしないと縫合しにくい。
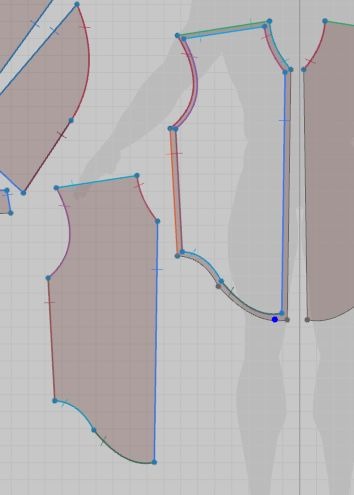
↓こういう布を縫い合わせるとき、ポイントがバラバラだと、凄く大変。
↓この型紙を、内とフチで別々に作る場合、ポイントの位置とかカーブを一緒にしないと
凄くみっともないことになるのね。
↓このシャツのフチドリつけるときに、それが一番大変だったんだから。
となると、リアル型紙通りではなく
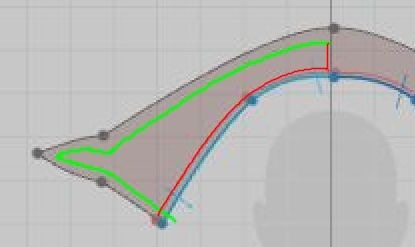
緑の線に、↓のように赤線を内部線で追加して『穴』にしてしまうと、
前述の方法で、内部の型紙が同時に作れる。
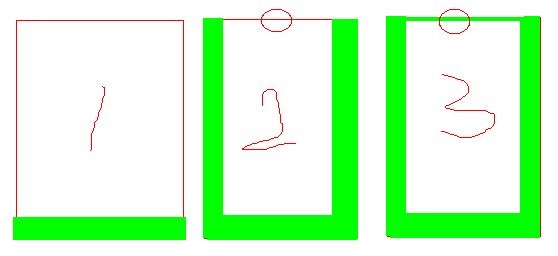
↓『1』の縁取りだと、布を切り離した方が早いけど
↑『2』の縁取りだと、布を切り離して、内外二枚の型紙を作るよりは
赤丸の部分を繋げて『3』の状態で『穴』にした方がはるかに簡単にできる。
↓このズボンも、肩ひもとか、その作り方でやってるので、つけ根をアップにすると変なんだ。
ただ、これは勿論、3Dメッシュだけで完成させる場合であって
リアル型紙だとこんなことしてたら馬鹿馬鹿しいのでできないとは思う。
『パターンを内部線で分離する』とか、無くて困らないのかな?
なんか、手順見落としてるのかな。
とにかく、この柄を『内部線→穴』で作る。
あ、オーバーシャツなんだから、インナーを先に作らなきゃいけないんじゃんっ!
サイズが変わっちゃうよ。
エンジョイ! & サンキュー♪
2014/11/24 9:14











































コメント