AdobeCCや、PhotoshopCCでもできる筈ですが、詳細は違うかもしれません。
PhotoshopCS5Extendedとも、ずいぶんンウインドウが変わって困惑しましたので。
取説を読まずに苦労したので、とりあえずメモ。
Photoshopでメッシュを読み込む方法。
- メッシュにUVを作る。
- OBJで書き出す。
- PhotoshopでOBJを開く。
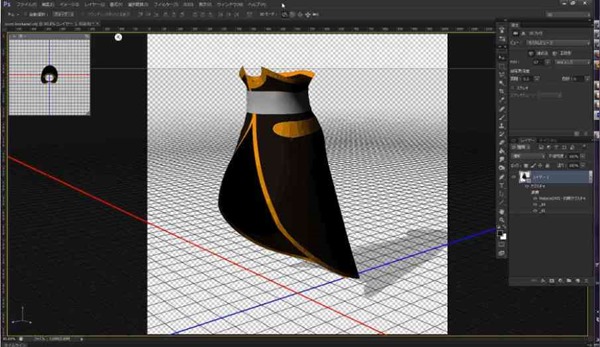
この時点で↓自動的にこの画面になると思います。
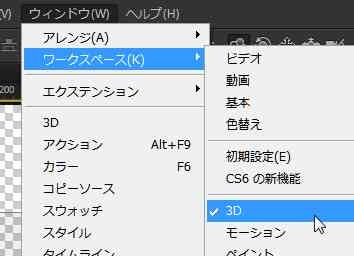
ならなかったら、ワークスペースを3dに変更してください。↓
移動回転ができるのは
↑左上の、3d位置ウインドウ。
↓回転するためのマウスアイコン。
これらは、他のモードでは出ません。
テクスチャを編集する。
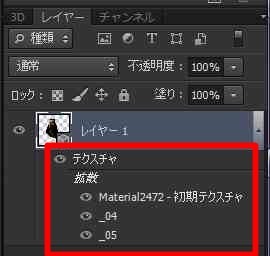
レイヤーに普通にテクスチャが表示されています。
何枚でも張ることができるので、重ね掛けできます。
↑スクショはできませんが、各テクスチャにポイントすると、テクスチャが表示されます。
それらをダブルクリックすると、別ファイルでテクスチャが開きます。
これは、3dウインドウで色を塗っても、テクスチャで色を塗っても
お互いのウインドウに移ったときに自動更新されます。
が、たまにリンクが切れますので、その時は3dウインドウから新たに開いてください。
テクスチャを保存すると、テンポラリフォルダに保存されます。
テクスチャでさんざん掻き込んだのに3dで反映されないときは、
そのテクスチャを全選択コピーして、
3dウインドウから新たにテクスチャを開き、ペーストしてください。
スポイトするときはテクスチャから。
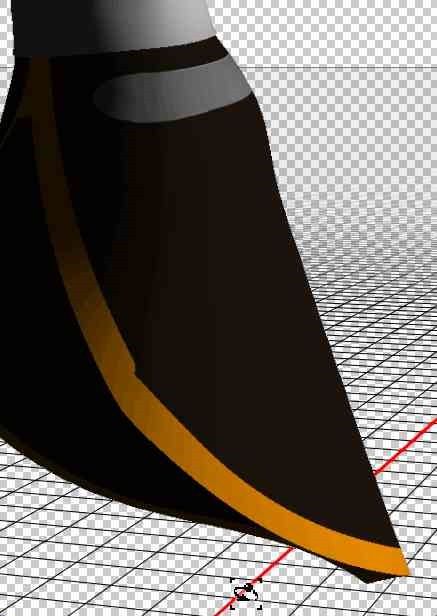
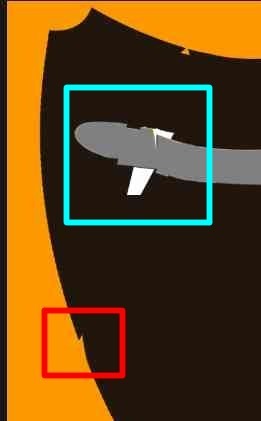
↓このはみ出しを、下の黒い色で塗りつぶしたい。
そういうときは、テクスチャから該当部分をスポイトします。
3dウインドウでスポイトすると、『見えている色』がスポイトされますので
ライトなどで元の色になりません。
あとは、Photoshopのいろんなツールで色を塗った張ったできます。
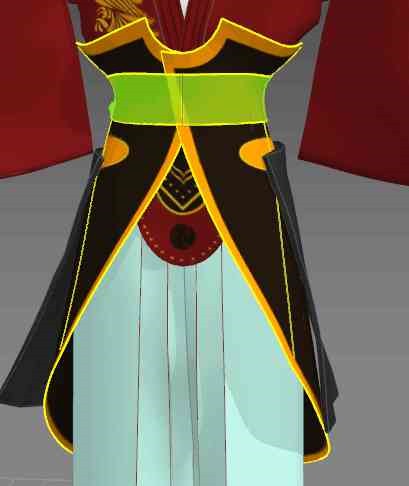
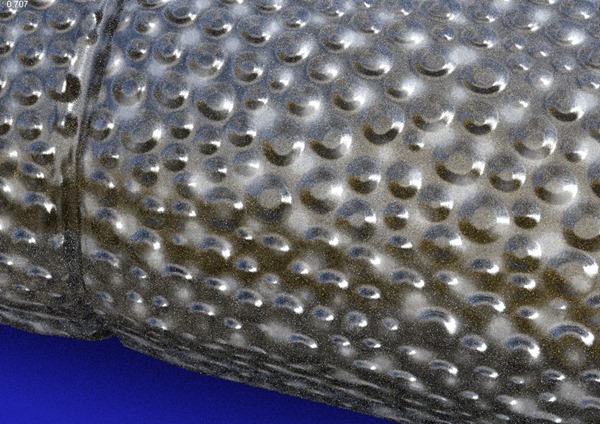
色変更完了。
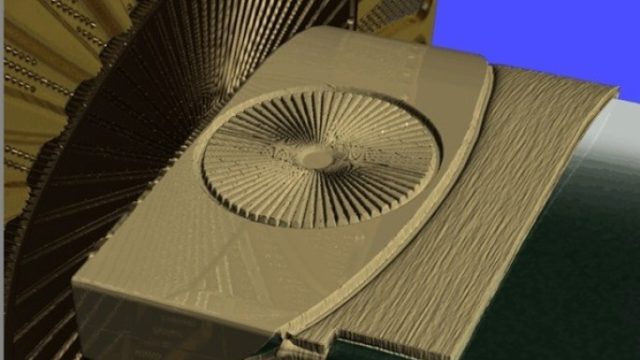
このメッシュは、Marvelous Designer 4で作ったもので、
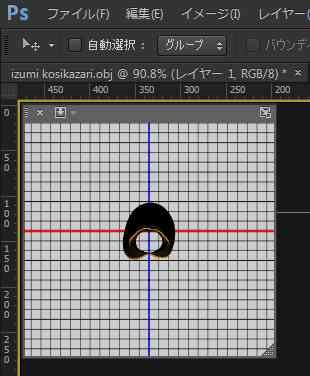
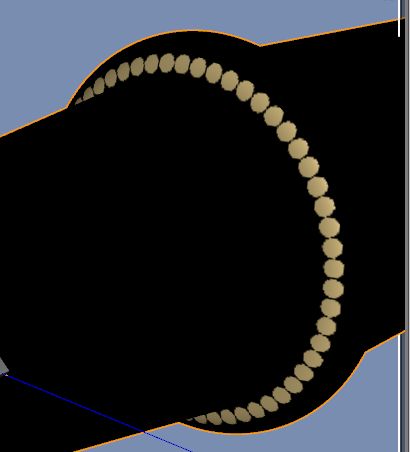
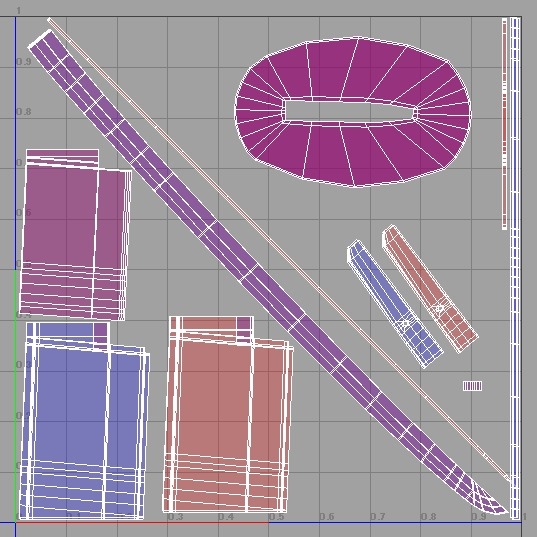
ラインを整える都合上、メッシュに大きな切れ込み(ダーツ)が入っています。↓UVこんなん。
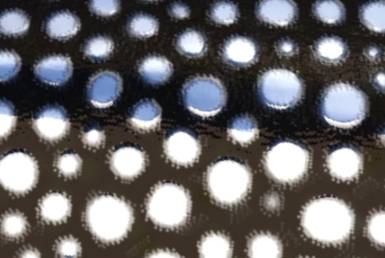
なので、テクスチャだけだと↓そのUVの切れ目に齟齬がでます。
これを3d側で修正すると、テクスチャにも反映されて↓こういうことになります。
水色部分がギザギザになっているのもそういうことです。
これを、3dに直接描けないソフトでやってると、発狂しそうになります。
ZBrush 4R7のポリペイントが、同じように立体に直接描けるのでそれを使っていたのですが
Windowsペイントに毛が生えたような機能しかないのです。
PhotoshopCS6Extendedでこれができると思い出せて良かった(笑)
本当に忘れてました。
PhotoshopCS6Extendedで3dテクスチャを作成する場合。
でした。
エンジョイ! & サンキュー♪
【この記事を書いた日 2015/05/17 8:13 】
































コメント