Photoshop作業をメモするだけの予定だったのに
スペクタクルに変化して作業が劇的に増えた。
なんで作業も終盤に入ってるのに、新プロジェクトと言ってもいいほどの
作業を増やすかな。
前記事。
【Photoshop】ライアンのプロモーションビデオを作る。21【】 | Create3D-3dCG制作作業日記
このシリーズの一覧記事↓
ライアンのプロモーションビデオ作成 | Create3D-3dCG制作作業日記
3d服作成 | Create3D-3dCG制作作業日記
ライアン・ゴールドスミス | Create3D-3dCG制作作業日記
ライアン・ゴールドスミスの服を作る | Create3D-3dCG制作作業日記
Photoshop動画作成 | Create3D-3dCG制作作業日記
お風呂入ってるときに↓この可能性を思いついた。
■検証。
Daz Studio4.7、MD3
Marvelous Designer 4ではMMDがうちの環境では巧く動かないけど
Marvelous Designer 3ならできるんじゃない?
DazでテキトーポーズをMMDで書きだす。
以前作ったMMDがあればそれでもいい。
それで、MD3で読み込みテストをする。
できるかできないかの結果を押さえておく。
3でできるなら4のバグだし
3でもできないなら、うちの環境がおかしい。
■ライアンプロモーション作業。
PhotoshopCS6Extended。
Aの動画をもう少し長くする。三倍でいいかな?
- 攻撃エフェクトを入れる。
- 光エフェクトを入れる。
●攻撃エフェクトの作成方法。
以前作っていた青い光を人物の前で動かし、背景で揺らす。
★PhotoshopCS6のトゥイーンで画像加工する。
Adobe Photoshop * フレームアニメーションの作成
人物の前の光の動き。
- 元画像
- 手のひらサイズに縮小した画像。
上記二枚をトゥイーンで間の画像を作成。一秒分24コマ→ 『A画像mov』で書きだす。
人物動画ファイルに『A画像mov』を二つ読み込む。
- 『A1』 ノーマルスピード。
- 『A10』10杯のスピード。
↑この二つを重ねると、光が揺れるようにならないかと想像する。
同じように、背景にも、『A画像mov』をずらした二枚を配置。
初めてするのでどうなるかわからない。
とにかく、攻撃エフェクトを揺さぶりたい。
手のひらから沸き上がるように光を溢れさせたい。
●目に光を入れる。
一秒も表示されない瞳のアップだけど、そこに光をよぎらせたい。
ただの立ち絵の時は文字を入れるからエフェクトなくてもいいかと思ったんだけど
目に入れる、『走る光』を立ち絵のときから背景に散発的にだしておくと統一感があっていいかも。
その光に載せて、『ライアンゴールドスミス』のテキストを表示させるのも面白い。
テキストを日本語にするか英語にするか、結論を出さなければならない。
●光の作成方法。
Ron’sブラシの光から、同じ系統を持ってきて、直線上に並べる。
トゥイーンで変化させ、パチパチパチパチパチッ、と光るように見せる。
これも、初めてするので、やってみないとわからない。
●背景。
背景をどうしようかと思ってたけど、翻る金色の布をハタハタさせるといいかも。
↑これは、Marvelous Designer 4で翻して、直接レンダリングしてしまった方が早いよね。
最初の立ち姿から攻撃するときに金色のハタハタはフェードアウトして
攻撃エフェクトをフェードインする。
ああ、
金色のハタハタと攻撃エフェクトの間に落雷を入れて
金色を一気に闇で塗りつぶしてしまえばいい。
丁度、ライアンが左手を上にして反り返るシーンで落雷しよう。
落雷画像が必要だ。
以前作ってた、↓これを使おう。
【Apophysis】球体の雅びなオブジェを作る【ZBrush 4R6】 | Create3D-3dCG制作作業日記
↑これを青と白と黒で色を置き換えて足元に。
あとは、落ちるときの光は、Ron’sブラシで探してこよう。
最悪、↑これだけでも、光を平行に直して、落としたあとで、
この放射状光にすれば、爆破したように見える。
違うだろ。
『落雷』つってんだから、『稲妻』がほしいんだよ。
これを落としたら隕石落下じゃないか。
あ、ライアンは重力操作するんだから、『星も落ちるほどの能力』っていうので
稲妻より隕石の方がいいかも。
上向いたときに、隕石のシーンをカットインする? どうやって?
動画をちょん切って、隕石シーンをいれればいい?
ついでに、宇宙の映像もだしたらどうよ(笑)
【Daz3Dアイテム確認】FM Solar Systemを使ってみた。【3Dで宇宙をのぞこう!】 | Create3D-3dCG制作作業日記
太陽を楕円形にゆがませて彗星の尾をつければ、迫力ある隕石になるよ。
手を振りあげるシーンから、
その先に宇宙を配置して……
言葉で説明すんのメンドクセ(←小説家にあるまじき!)
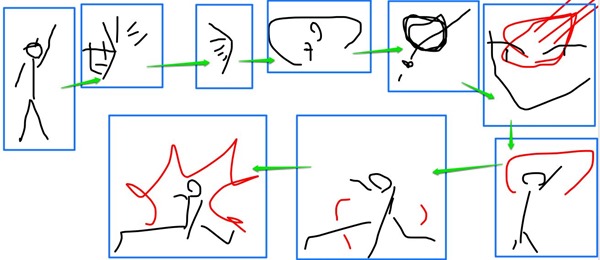
絵コンテ(笑)
わかんねーよ!
- 無駄にドラマティック。
- 無駄にスペクタクル。
大好きだ♪
予想通りのことだけが起きる人生ってつまんないよね!
こんな絵でも、無いよりまし。
アイテムの位置情報と、カメラ位置がわかればいいんだ。
タブレットだして、とか
紙に描いて写真撮ってパソコンに飛ばして、とか考えると邪魔臭いので
Skitchで、マウスだけで書いてみた。一分ぐらい。
レイヤーとか無い潔さがいい♪
最近ダウンロードしたんだけど、Skitch使いやすい♪
こういうのは自分でわかればいいんだ。
というか、頭の中の映像をまずとにかくだしてしまう必要があるんだ。
赤いのは太陽(彗星)。
5コマ目、太陽系を彗星がよぎってるところ。
太陽系のレンダリングに、彗星がよぎるのを重ねる。
6コマ目は、ライアンの顔に太陽をかぶせて、
ライアンが太陽を見てるように見せる。目線を右上でいいかな。
この直前までカメラ目線で、この直後からもずっとカメラ目線。
一瞬カメラ目線外すのが多分、良い効果を生むと思う。
手を上げて上見てるときにすでにカメラ目線は外れてるんだけどね。
太陽とライアンの顔が重なるシーンは、
太陽をたんに不透明度下げるんじゃなく
サイドの低い部分を特に不透明度下げる。
水星の存在感を残したまま、ライアンの顔も見せる。
丸い太陽をDazで書きだして、フォトショで楕円にしようかと思ったけど
太陽をZBrush 4R6で楕円のぼこぼこにして
回転させながら落下させる方がカッコイイね!
まとわりつく炎とか、砕けていく部分とか、メッシュで作っちゃった方が
簡単だと思うんだ。
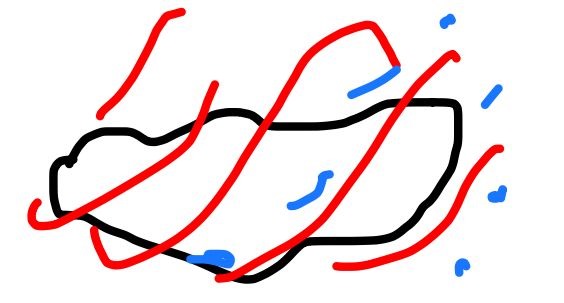
↑黒いぼこぼこが彗星本体。
青いのが砕けてくかけら。
赤いのが炎の帯。プロミネンスみたいなの。
で、赤い帯を太らせたり、痩せさせたりするモーフを作ると、炎が踊ってくれる。
これ全体をひとつのグループにして、長い方を中心軸にして回転させる。
爆発の効果は、動画の素材集をいただいてこようかな。
こんなので戦いたくない。
というか、こういうのはMayaのシミュレーションでできるんだけど
手を出すべき?
多分、彗星の画像をとるために、パーティクルを今から勉強するから
また一か月かかると思う(笑)
この彗星の画像、一秒あるかないかなんだよな。
今回は、手作業で彗星を作ろう!
というか、もう最終処理にかかってるのに
動画増やすとか何事なの私。
ライアンのDazファイルをコピーして、
該当部分からあとをキーメイトで選択して一気に後ろにずらして間のモーションを作る。
当然、前後のコマは先に全部メモライズリストアしておく。
ここは、ライアンの目線以外は動かないから、ライアンポーズの追加は無い。
カメラ位置が変わるだけ。
こういうのが簡単にできるのが3dのいいところだよね!
手で描こうと思ったらどんだけ時間かかるというのか。
自分のデッサン力に関係なく
ほしい絵をすぐに作れる。
本当に素晴らしい!
Daz Studio4.7作業追加。
- ↑の絵コンテ通りの角度のライアン。
- 宇宙の画像。
- 太陽の画像
箒星の加工はPhotoshopCS6でする。
★ZBrush 4R6作業。
- 太陽を書きだしてボコボコにする。
- 瓦礫は、元からあるレンガ素材集を変形する。
- 瓦礫は太陽を小さくしたら良くない? 同じマテリアルを当てられる。
瓦礫は一緒にレンダリングせず、数個を先に作ってレンダリングして、
フォトショで合成する。
彗星が落下する角度は、今回のプラチナ比の画像(1000×800)の右上から左下へ。
↑によると、約51度。
こういうのがパッと計算できるツールが無料であるネットって素晴らしい!
↑こういう検索するとトップに出てきてくれた♪ 感謝。
というか、前にもこのサイト使ったことがあるので、
多分ここが出てきてくれると信じて検索した(笑)
角度は今回のレンダリングに一切必要ない(笑)
私が明確にしたかっただけ。
彗星だけ撮ったんじゃ、彗星が動いているのがわからないから
背景の宇宙を置いて、水星を動かして、それをカメラが追い駆ける必要がある。
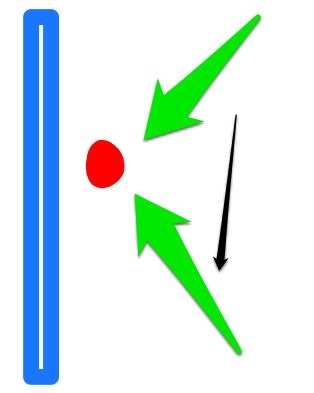
サイドビュー。
↓青いのが宇宙アイテム。赤いのが水星。緑がカメラ。
宇宙と彗星の位置を動かさずに、カメラだけ51度の角度で上から下に動かしたら
ちょうど背景が流れてくれていい感じじゃないだろうか?
↑このカメラ位置で、彗星自体を右上から左下に落とす。
一秒以下の長さで彗星自体が位置移動してるんだから
『動いてる』のはわかるんだけど、まぁ、一応、背景も動くように画面にいれる。
彗星自体はその場で回転させて、炎とかかけらとか飛び散らせる。
宇宙と彗星は別レンダリングしようかと思ったけど
↑この方法でするなら、一緒にレンダリングした方がいい。
彗星は、帯とかけらをグループに入れて、グループごと回転させる。
★Maya作業。
- 太陽のまわりの炎用の帯を作る。
- 髪の毛を作った、パス→メッシュ で簡単に作れると思う。
- 帯を太らせたり痩せさせたりのモーフも作成。
- モーフを仕込んだ一つをサブセットで保存して、いくつもロードする。
- →帯は一本作ればいいんだ!
ZBrush 4R6のジースフィアとか、バスブラシ(?)でもいいかと思ったんだけど
これは、やってみてから決める。
どれもしたことない作業なんだ。
太陽赤いけど、青にするか赤にするか。
ライアンは青い光をだしてるんだから、背景は赤にする?
ライアンの攻撃エフェクトは、同心円が大きくなっているタイプだけど
後ろが『爆発』なら、放射状アニメーションになる。
ちょちょっと、『明日やること』の箇条書きを書くだけのつもりだったのに
長文記事になってしまった(笑)
2時間以上この、テキストだけの記事書いてる(笑)
最近、こうやって、前の晩に
『明日すること』を箇条書きして、
必要なファイルのショートカットを全部デスクトップに用意しておくことにした。
朝から『今日なにするんだっけ?』と、前記事読み返したりしてると
『冴えてる頭』がもったいないから。
この『明日するための箇条書き』を書き留めている時間に
作業もできるんだけど
まとめておいた方が迷わずに済むし
作業しながらだと、今回思いついたような『彗星入れよう!』とかって
『思いつかない』んだよね。
作業に必死だから。
夜に、落ち着いた状態でまとめると、こういうことになる。
作業が増えるともいうけれど
このままじゃどうやってもかっこよくないよな……と
ずっと考えていたので、目線が変わっていいと思うんだ。
することまとめ。
- Marvelous Designer 3のMMD検証。
- MD4 背景の金色のハタハタをレンダリング。→MD4でのレンダリング初!
- Photoshop
- 攻撃エフェクト(手前)拡縮トウィーン
- 目に光を入れる。流れるトウィーン
- テキストを英語にするか日本語にするか、決める。
- Daz→ZBrush 太陽を書きだしてぼこぼこ楕円にする。
- Maya 彗星帯、モーフ作成。
- Daz↓この通り、配置してレンダリング。

- Daz 宇宙の画像レンダリング。

- Daz 彗星。右上から左下に回転しながら落とす。(空飛んでる)
- Daz 彗星。真上から真下に落とす。(爆発直前)
- Photoshop 爆発動画作成。← 無料素材もらう? 自分で作る? どうやって作る?
↑この加工の手間は、動画の三秒ぐらいのため。
15秒の動画を作るのにこんなに手間と時間がかかるとは……
もうちょっとさらっとやるつもりだったんだけど
さらっとして面白いものが作れるように思わなかったんだよね。
まぁ、最初の動画作成なんだから
手順が増えたり、変なところに手間がかかるのはしかたない。
『セオリー』がまだないんだから。
うん。
よし、明日これする~♪
作業しないまま記事一つ終わってしまった(笑)
おやすみなさい♪
エンジョイ! & サンキュー♪
2015/01/24 23:33























コメント