Daz Studio4でレンダリングサイズを決めるのは
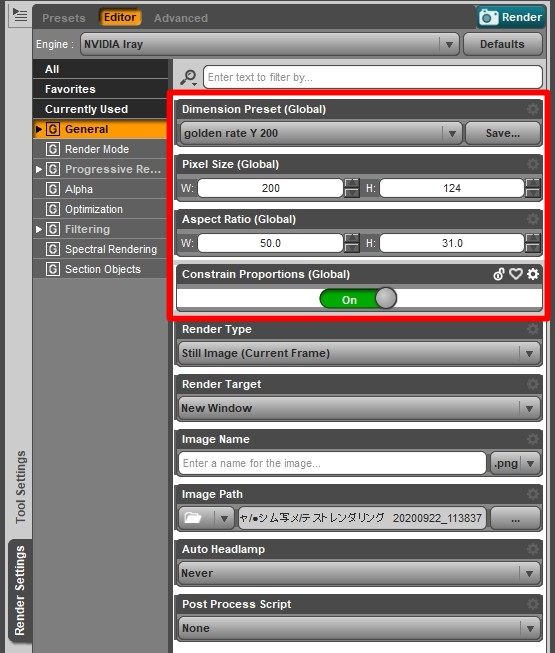
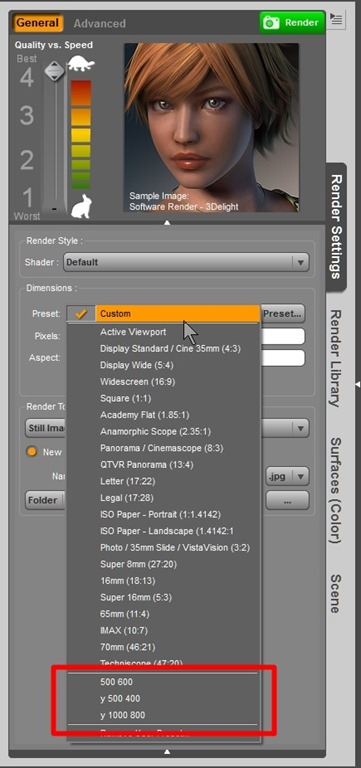
レンダリングタブのジェネラルの ↓ 赤枠の部分です。

Daz Studio4.15のレンダリング設定の画面です。
レンダリングサイズ変更の方法。
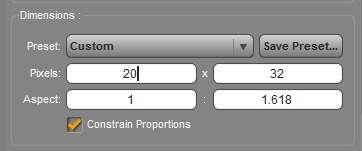
アクティブビューポートのままだと
入力欄がグレーアウトしていて、
ここら辺の数値を入力で変更することができません。
あなたがレンダリングサイズを決めたい場合は、
『アクティブビューポート』の部分をクリック。
『カスタム』に変更しましょう。
入力欄が白くなりました。
これで、数値の書き換えが可能です。
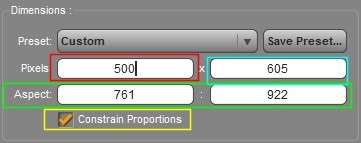
赤枠の数値を変更すると、緑枠の数値も自動で変更になります。
ピンク枠の『コンストレイン』がオンになっているからです。
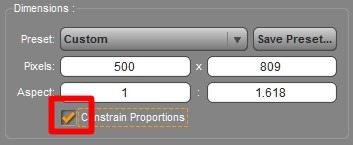
コンストレインをオフにすると、
赤枠を変更しても、他の数値は変更になりません。
上段がレンダリングサイズの『ピクセル』。
『実サイズ』ですね。
下段が、レンダリングサイズの『アスペクト比』です。
最近のワイドテレビのアスペクト比は『幅 16 : 高さ 9』ですね。
Daz Studio4も同じように
左が『幅 wide』、右が『高さ high』です。
英語の頭文字が左側についているので間違えることはないですね。
ここから下のスクリーンショットは『Daz Studio4.6』のものがありすます。
『Daz Studio4.6』の時期にこの記事を書いて、
『Daz Studio4.15』の時期に、画面がちがうものだけスクリーショットを
撮影し直したからです。
ご了承ください。
レンダリング範囲を表示させる。
レンダリングサイズをあなたが変えた場合、
ウインドウのサイズを変えると、
どこがレンダリングされるのかわからなくなります。


レンダリング範囲を表示させましょう。
簡単ですよ!
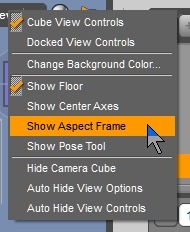
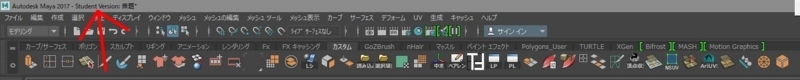
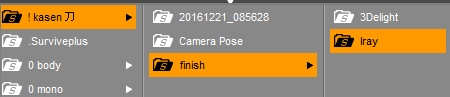
ウインドウの右上の
↓ 赤枠をクリック。

メニューが出てきます。
『ショウ アスペクト フレーム (アスペクトフレームを表示)』を選択

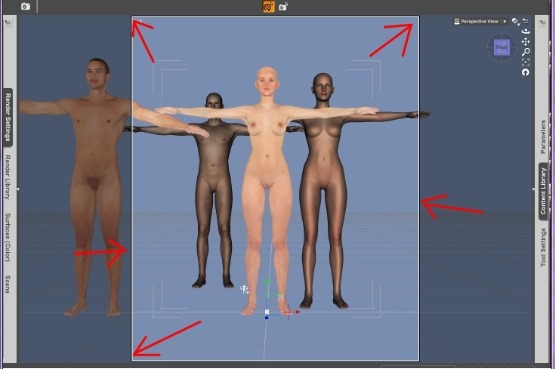
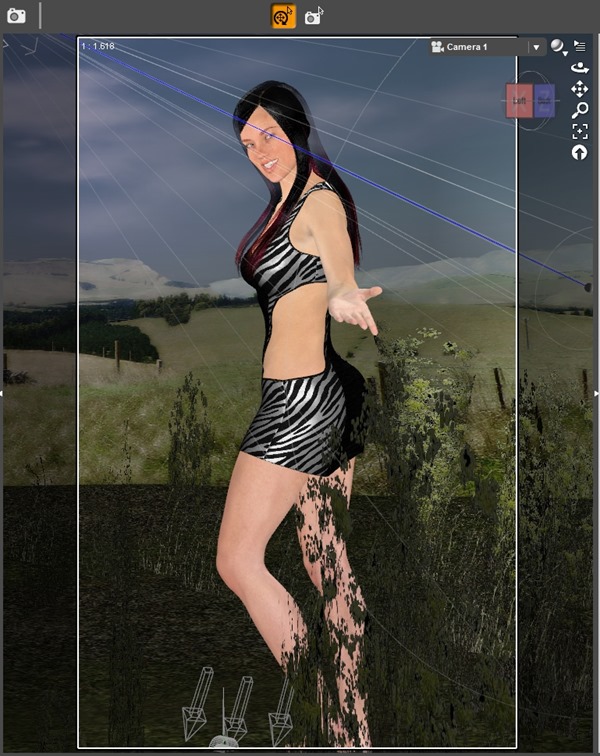
白い枠が表示され、その外側が暗くなります。

↑この、明るい部分がレンダリングされる範囲です。
判りやすいですね!
レンダリングサイズの変更方法はこんな感じです。
これで、好きなようにサイズを決められますね!
次は、レンダリングサイズをプリセットに登録してみましょう♪
レンダリングサイズをプリセットに登録する。
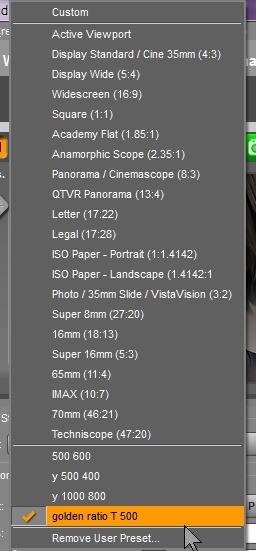
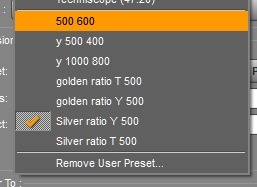
↓ こんな感じで、下の方に自分の登録したプリセットが表示されるので 次からは、それを選択するだけでそのサイズが入力されて便利です♪

さぁ!
好きなサイズをプリセットに登録しましょう。
好きな数値を
↓ ここに入れてください!


……何を入れたらいいの?
そうですよね。
いきなりサイズって言われてもわからないですよね。
私も、うっかり、500×600とか、プリセットに登録していましたが
もっといいサイズがあります。
黄金比と白金比のサイズを登録してしまいましょう。
黄金比というのは、
『そのサイズに合わせるだけで綺麗に見える』魔法の数字です。
白金比もそれに準じたもので、日本でよく使われる、ノートや紙のサイズです。
- 黄金比は『自然物』ではこの比率が美しく
- 白銀比は『人工物』で美しい&日本古来の比率だそうです。
最近はブログの画像をまとめて画集として本にすることなどもできますので
最初から、本にしやすいサイズを登録しておきましょう。
大体、その方が、『絵が綺麗に見える』のです
名画の『モナ・リザ』とかも、この手法を使って描かれているそうです♪
たかがサイズだけで絵が綺麗に見えるなら、それを利用しましょう!
最初にプリセットに登録すれば、そのあとは何も考えなくてもそれを使えます♪
もちろん、その数字もここでお教えしますよ!
レッツトライ!
黄金比を登録しよう!
黄金比はこうです。
- 縦長 1:1.618
- 横長 0.618:1
あ、小数点っ!
とか思わないで(笑) コピペできますから!
こういう場合は『比率』が先に決まっていますので、
アスペクト比にこの数値を入れます。
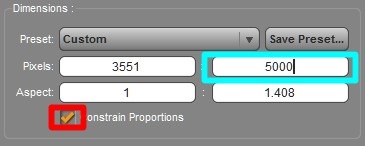
↓ まずこのチェックを外します。

↓ 左に『1』、右に、『1.618』を入れましょう。

↑上の『ピクセル』の数字が勝手に変更されます。
この状態で、
↓ このチェックをつけます。

↑このチェックを付けると その上のサイズをどう変えようが


比率が変わらなくなります。
便利ですね!
ちょっと、感覚的にはほっそりしていますね。

ノートや本のサイズがプラチナ比で、コレより幅があります。
それをいつも見ているので、
初めて黄金比を見ると、『うすい(細い)』と思うでしょう。
Victoria6だけでポートレートを撮るなら
これでスタイリッシュになると思いませんか?
これをプリセットに登録しましょう。
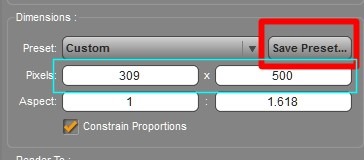
↓ ピクセルの方は、好きに設定しましょう。

私は、とりあえずブログ用に、縦500ピクセルで登録します。
数値を入れたら、
↑赤枠の『セーブ プリセット』をクリック。
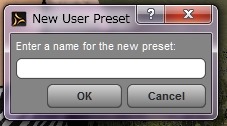
↓ こういうダイアログが出るので、空白に名前を入れてオーケー。


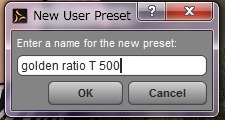
golden ratio T 500 黄金比 縦 500ピクセル と入れました。
↓ これで、プリセットにいまの数値が登録されます。

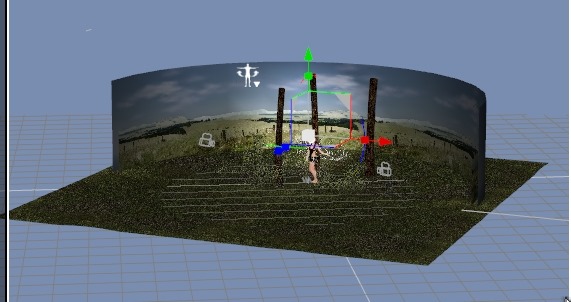
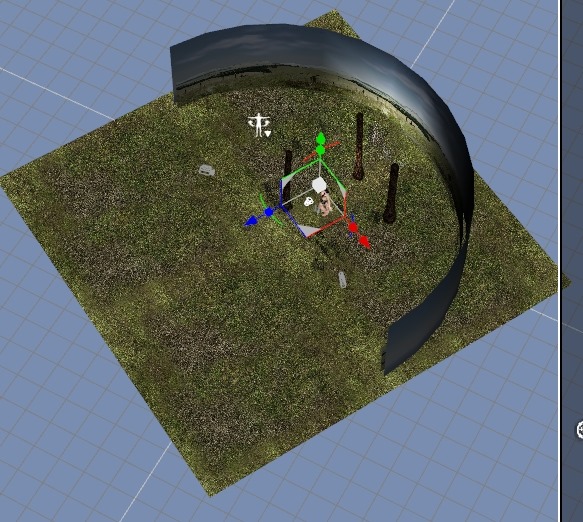
いつまでも裸ではなんなので、こういうシーンを作ってみました。


Victoria6はプロバンドルの服と髪です。裸足です(笑) 背景は
ハリボテなので、軽いです。
プラチナアイテム($1.99 )です♪


上が黄金比。下が、テキトーにサイズを入れた『600×500』。


明らかに黄金比の方がシュッとしてて綺麗ですね。
ポーズもそれように薄く作ったってのもありますけど。
世界的には黄金比が有名ですが『白銀(大和)比』というのが日本にあります。
日本の五重の塔とかは、この比率で作られています。
ノートや書類などの規格(B5とかA3)や『ドラえもん』も白銀比です。
- 日本人向けの画像なら、白銀比。
- 外国人向けの画像なら、黄金比。
その方が、アピールしやすいのではないでしょうか?
- 世界的にオンラインでアピールするなら黄金比。
- 出版を考えているのなら白銀比。
こういう区分けもありですね。
『黄金比の出版物』というのはめったにないので
写真集なども白銀比で出版されます。
スマホは黄金比より細いので
スマホで見るのを前提なら、黄金比の方が、
まだ、全体を綺麗に見てもらいやすいですね。
黄金比の横長と 白銀の縦長、横長を登録してしまいましょう。
| アスペクト比 | 私が付けた名前 |
| 黄金比の縦長 1:1.618 | golden ratio T 500 |
| 黄金比の横長 1.618 :1 | golden ratio Y 500 |
| 白銀(大和)比の縦長 1:1.414 | Silver ratio T 500 |
| 白銀(大和)比の横長 1.414:1 | Silver ratio Y 500 |
全部登録するとこんな感じです。
左が黄金比。右が白銀比です。
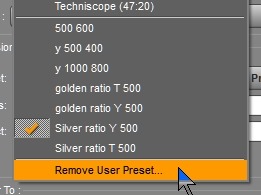
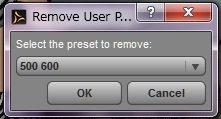
↓ メニューの一番下の、『リムーブ ユーザー プリセット』を選択。
削除したいパラメータを選択して、オーケー。
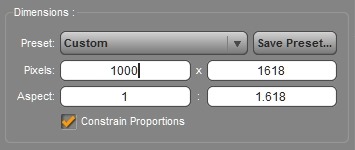
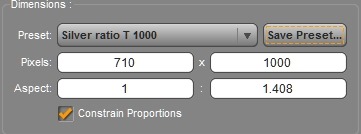
Silver ratio T 1000比率を維持したまま、
サイズを変更したい場合。超簡単です♪
↓ 赤枠のチェックを入れたまま

↑水色枠の数値を変えるだけです。
変えるのは、横でも縦でも大丈夫!
どっちかを変えると、
片方も自動的にアスペクトフレームの比率で計算されて
数値が変わります。便利♪
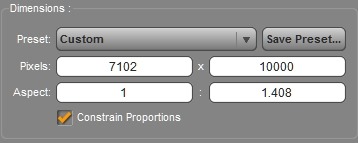
Daz Studioは、長辺が10000ピクセルまでレンダリングできます♪
六万円のソフトでも、
最大5000ピクセルまでしかレンダリングできないものがあるのというのに
このスーパーサイズがレンダリングできるのは凄いですよ!
初めて知ったとき、ものすごく仰天しました。
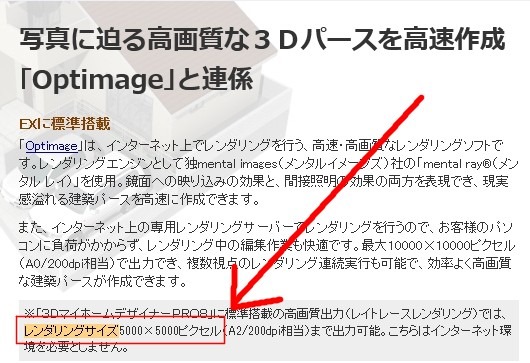
↓ 君のことだっ!
マイホームデザイナープロ!
私が買ったのは6で、六万円していましたが、
バージョンアップして四万円に下がったようです。
今もまだ、テクスチャつき出力ができないんだろうか?
公式サイト
↓
多彩なプレゼン-3DマイホームデザイナーPRO8-メガソフト

↑レンダリング最大サイズ、5000×5000
これは、『家作成』のソフトで、
建築関係だけで使うとものすごく威力を発揮します。
Daz Studioとはコンセプトがまったく違うので並列には言えないですし
まぁ、5000ピクセルあれば十分と言えるので、アレなんですけど
無料ソフトのDaz Studioが10000までできるのに……と
Daz Studioを知った後では思います。
それ以上のサイズは有料で請け負っているので、
そっちで儲けているのかもしれませんね。
建築だけのレンダリングをするなら超オススメ♪
これもプロ版と安い方がありますが、
安い方は、レンダリングに関しては ブログに載っけるサイズがやっとです。
Dazと連携するなら、Shadeドリームハウスが超オススメ♪
マイホームデザイナーの安い方より安いです♪
その分機能も安いですが、Dazで使う家を出力する分には十分!
連携方法は下記記事で♪
ドリームハウスの家をShadeで分解、DAZStudio4で使う。
あ、Shadeも必要です。安いのは一万円弱。
ダッシュで別の話題になりそうなので、ここで終わります♪【
Daz Studio4.6】レンダリングサイズを変更、登録する方法。【初歩】 でした!
 Enjoy!&Thank you♪
Enjoy!&Thank you♪
2013_11_22(金) am09:09
画像比率・サイズのまとめ。
| 黄金比 |
1:1.618
|
| 白銀比 |
1:1.414
|
| Twitterのヘッダー |
1500 x 500
|
| WordPressヘッダー |
960×250px
|
| Facebookカバー画像 PC |
820×312
|
| Facebookカバー画像 スマホ |
640×360
|
|
Facebookカバー画像 安全サイズ この範囲外に重要なものを配置しない。 |
640×312
|
| Twitterのタイムラインで綺麗に表示されるサイズ | 16:9 |
| スマホサイズ | |
| iPhone 4sまで | 3:2 |
| iPhone 8 Plusまで | 16:9 |
| iPhone12 Pro Maxまで | 19.5:9 |
2021/07/19 現在。
Facebook画像に関しては、
- パソコンサイズをスマホで見ると、両端が切れる。
- スマホサイズをパソコンで見ると、下が切れる。
『Twitterのタイムラインで綺麗に表示される』というのは、
投稿をクリックして表示されるサイズではなく
投稿をタイムラインで眺めた時に、綺麗に表示されるサイズです。
クリックすれば、どんなサイズでも綺麗に見えますが
クリックされずに眺めた場合
このサイズ以外がカットされます。
ですので、Twitterが画像公開のメインでしたら
横長の画像にした方が良いです。
縦長の画像で、人物の立ち絵を張り付けると
顔が確実にカットされ、『見てもらえない』状況になります。
縦長の画像をTwitterに張りたい場合は、二枚ならべましょう。

【DAZ3D 新製品】週末セール♪ | Daz StudioでCreate3D。CG制作作業日記 https://t.co/r35dN8cYpq pic.twitter.com/c2nRDSilJb
— 天川和香♀DAZ3Dで日本刀リリースする! (@amakawawaka) July 4, 2021
- 一枚なら横長。
- 縦長を張りたいなら、二枚張る。
三枚張りたいときは、
- 一枚目を縦長。
- 二枚目、三枚目を横長。
四枚張りたいなら、全部横長。
これを守ると、Twitterで画像を見てもらえる確率が上がります。
DAZ3Dはこういうことに聡いので
DAZ3Dのサイズをまねると、確実に綺麗に表示されます。

フォロワーは俺の投稿を毎回クリックして全部見てくれてる筈。
これも、勘違いの一つ。
タイムラインに気になるから、クリックするのであって
全部の投稿を拡大してなんて見てません。
Twitterで『作品を公開する』のなら、
『見てもらいやすいよう』に画像を張りましょう。
【この記事を更新した日 2021/07/19 6:13 】























コメント